
Le réchauffement climatique est l’un des sujets les plus importants de ces dernières années. Il impacte déjà nos vies et forcément notre futur. De plus en plus de personnes sont sensibilisées au dérèglement climatique, et ce, depuis plus de 30 ans, notamment grâce à la création d’un Groupe d’Experts Intergouvernemental sur l’Évolution du Climat (= le GIEC) en 1988.
La prise de conscience des conséquences d’un tel phénomène pousse de nombreuses initiatives collectives ou personnelles à voir le jour dans les foyers et entreprises pour réduire ses effets. C’est ce que l’on peut assimiler à des actions écologiques ou éco-responsables. La sobriété numérique fait partie des démarches que les professionnels du web peuvent effectuer pour limiter l’impact environnemental de leurs applications, sites et outils. De nombreuses actions sont disponibles en tant que concepteur de site Internet afin de se rapprocher d’un leitmotiv bien connu dans le monde de l’IT : “comment faire moins, pour faire mieux”. Il existe également quelques bonnes pratiques judicieuses à adopter côté client afin que chacun puisse réduire au maximum son impact environnement concernant la pollution numérique.
À travers cet article, nous souhaitons vous aider à identifier et à appliquer les différentes bonnes pratiques pour réduire votre impact environnemental, de manière à avoir toutes les clés en main pour mener vos démarches de sobriété numérique en bonne et due forme !
Les bonnes pratiques à mettre en œuvre côté développeur
Le respect des normes de développement est le point de départ pour tous ceux qui veulent cultiver leur éco-responsabilité. Parmi ces normes, on peut citer celles de Robert C. Martin, un ingénieur informaticien américain qui, en 2002, a théorisé 5 grands principes de développement, plus connus sous le nom de SOLID dans son ouvrage “Agile Software Development, Principles, Patterns and Practices”. Chacun de ces 5 principes sert à identifier et corriger une mauvaise pratique communément répandue dans le monde du développement. Ces méthodes ne dépendent pas du langage de programmation utilisé et dictent l’essence même d’un développement mûrement construit. Ces recommandations, bien que dissociables de l’éco-responsabilité, peuvent poser les fondements d’un code propre, facile à comprendre, à modifier et à maintenir. Celles qui semblent pouvoir être utiles pour éco-concevoir sont :
- Le Single Responsibility Principle, qui stipule que chaque module, classe ou fonction d’un programme informatique doit être responsable d’une seule partie de la fonctionnalité de ce programme, et doit encapsuler cette partie.
- L’Open/Closed Principle, qui encourage l’héritage des classes “ouvertes à l’extension, mais fermées à la modification”, pour ainsi diminuer l’imbrication de nouvelles modifications et fonctionnalités, ainsi que la duplication du code.
- Le Dependency Inversion Principle, qui semble être le plus important pour poser les bases de l’éco-conception. Il consiste à fournir à une classe toutes les dépendances dont elle a besoin. Dans le cas d’une classe éco-conçue, il faut lui proposer uniquement ce qui est nécessaire à son fonctionnement.
Certaines autres normes purement liées au développement peuvent, elles aussi, poser les bases d’une éco-conception. Par exemple, les normes PSR (= Propose a Standards Recommendation) permettent, d’une certaine manière, de produire un code propre, essentiel au respect des bonnes pratiques utiles pour l’éco-responsabilité. Parmi celles-ci, nous pouvons par exemple citer celles qui condamnent l’encapsulation de boucles.

Outre ces normes de développement (qui devraient d’ailleurs être automatiques dans chaque projet), de nombreuses bonnes pratiques côté client et serveur existent pour aider les développeurs à éco-coder.
Les bonnes pratiques à mettre en oeuvre côté client et serveur
Comme nous l’avons expliqué lors du premier article à propos de l’éco-conception, la couverture fonctionnelle d’une application doit être minimale. Cela concerne également le front-end de votre site. Les animations (que ce soit des animations JavaScript, CSS ou même celles d’une bibliothèque comme JQuery) sont très gourmandes en termes de cycle CPU et de consommation mémoire. Lorsqu’elle est lancée, le navigateur exécute toute une série d’actions dite de repaint et de reflow.

Le repaint et le reflow
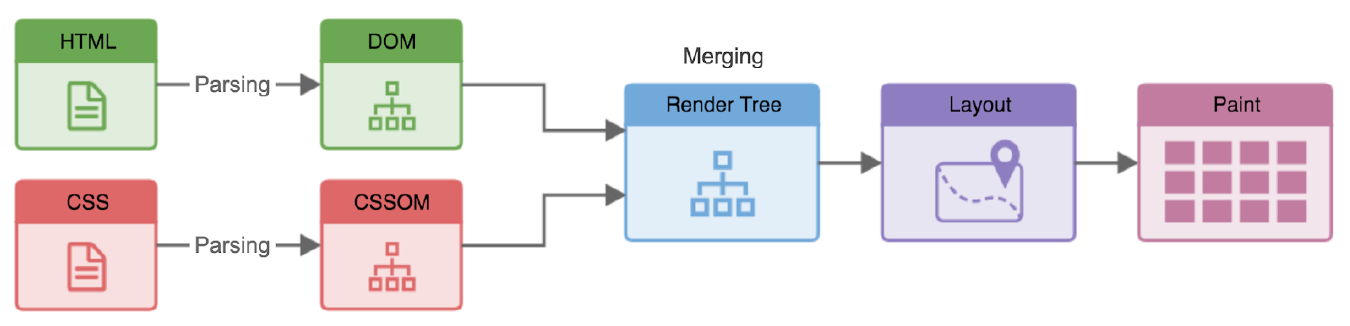
Le repaint (ou redraw) désigne tout ce qui est relié au changement d’apparence d’un élément HTML, mais pas au layout de la page, c’est-à-dire à sa disposition. Cela inclut par exemple la couleur de son fond ou sa visibilité (“visibility: hidden” en CSS). Cette opération est coûteuse en performance, car le moteur de rendu du navigateur doit vérifier tous les nœuds (node) de l’arborescence du contenu de la page (DOM tree) pour déterminer ce qui doit être visible ou non et ce qui doit être affiché.
Le reflow est, quant à lui, une action qui est effectuée à chaque fois que le DOM tree est manipulé, qu’une classe d’un élément est modifiée ou encore que la taille de la fenêtre du navigateur est changée. Elle demande des ressources encore plus importantes que le repaint. Le moteur de rendu doit recalculer le ou les éléments concernés pour déterminer où ils doivent être affichées dans le DOM. Ce reflow se propage de manière héréditaire de noeuds parents vers les noeuds enfants. Finalement, tous les éléments de la page peuvent être ré-affichés en cascade. Les reflows sont donc extrêmement coûteux en performance, et sont l’une des causes principales des ralentissements des pages web, et donc de sa consommation en énergie.
Quelques pistes supplémentaires…
Des techniques comme virtual DOM utilisé par les frameworks front-end modernes (comme React ou Vue.js) permet de réduire ces impacts. Il consiste à créer une copie du véritable DOM, où sont appliqués l’ensemble des changements en réduisant les modifications et les appels redondants.
L’utilisation de propriétés comme opacity et transform permet d’optimiser son code car elles sont entièrement prises en charge par le GPU, laissant des ressources disponibles pour le reste du code. On peut trouver une liste des actions effectuées par chaque propriété CSS dans le DOM sur le site http://csstriggers.com
Il peut être très intéressant d’avertir le navigateur qu’une animation va avoir lieu grâce à la propriété will-change sur l’élément qui va être animé. Il s’agit d’une propriété CSS, au même titre que display, qui permet au navigateur d’anticiper quelles sont les propriétés et les éléments qui vont être manipulés sur la page, et donc d’améliorer les performances des opérations concernées. Cette propriété peut prendre 4 valeurs :
- auto : une optimisation standard va être appliquée par le navigateur,
- scroll-position : permet d’indiquer que l’élément va voir sa position de défilement modifiée, le navigateur va donc pouvoir préparer l’affichage d’éléments encore non visible dans la fenêtre,
- contents : cette valeur permet de déclarer que le contenu de l’élément sera amené à changer, le navigateur ne va donc pas mettre ce contenu en cache,
- <custom> : peut contenir n’importe quelle propriété CSS comme, transform ou font-size, sur lesquelles nous souhaitons que le will-change soit appliqué. Nous pouvons déclarer plusieurs valeurs, séparées par une virgule (exemple : will-change: transform, opacity;).
Bien sûr, il ne faut pas trop utiliser cette propriété, car un abus peut rendre la page moins performante. Dans la même idée, lorsque l’on souhaite modifier des propriétés CSS nécessitant de nombreux reflow d’un élément du DOM, il faut tout d’abord le masquer avec un “display : none” qui coûte un reflow, afin de modifier ses propriétés pour ensuite le ré-afficher. Cette opération permet de générer au maximum deux reflows. Étant donné que les animations coûtent cher en repaint / reflow, il faut favoriser leur modification immédiate plutôt que des changements animés. Par exemple, lorsque l’on survole un bouton dit de “call to action”, qui est censé attiser l’intérêt de l’internaute, est-ce vraiment utile d’animer sa mise en valeur comme son changement de couleur et de taille progressive plutôt que de l’afficher directement dans son état final ?
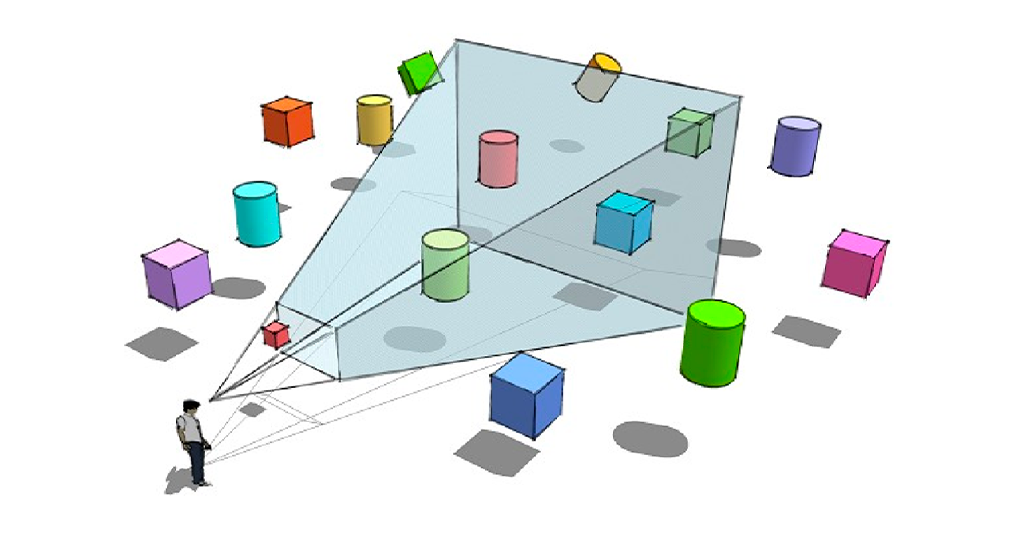
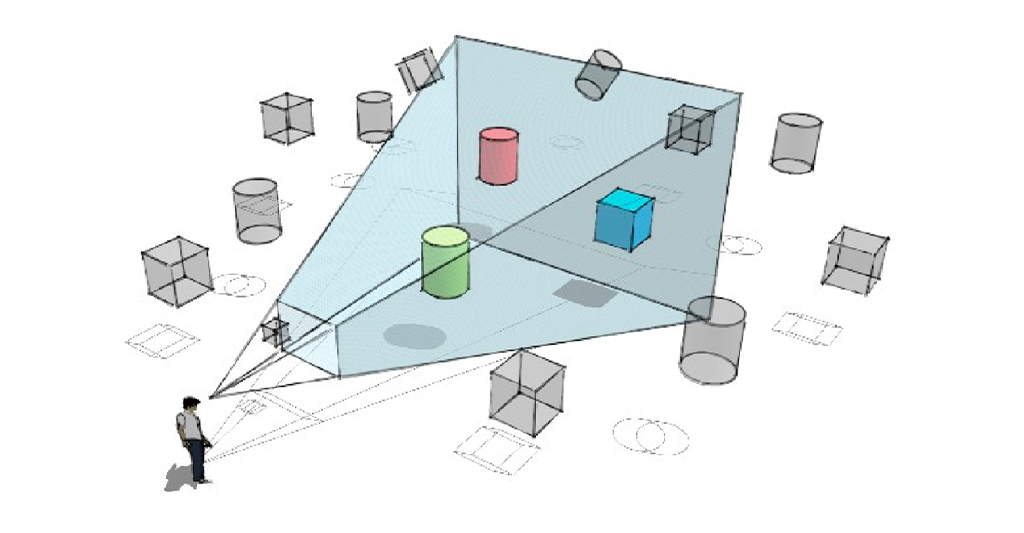
Une autre manière d’éco-concevoir le côté visuel d’un site web est de masquer ce qui n’est pas affiché à l’écran. Ce procédé est notamment utilisé dans l’industrie du jeu vidéo et porte le nom de “viewing frustum culling” (= “détermination des faces cachées” en français). Il consiste à masquer les formes qui ne sont pas dans le champ de vision de la caméra du joueur.

 Illustration du “Viewing frustum culling” dans un environnement composé d’un angle de vue ainsi que de formes géométriques affichées (colorées) ou masquées (grisées) – source : semanticscholar.org
Illustration du “Viewing frustum culling” dans un environnement composé d’un angle de vue ainsi que de formes géométriques affichées (colorées) ou masquées (grisées) – source : semanticscholar.org
Ce procédé reste très similaire dans le web et se révèle être une pratique très économe d’un point de vue énergétique. En effet, une page web est composée d’éléments html affichés dans un layout. Cependant, ces éléments ne sont réellement visibles pour l’utilisateur que lorsqu’ils sont dans l’élément du DOM nommé window, qui correspond tout simplement à la taille de la fenêtre sur laquelle on consulte un site web. En comprenant cela, on peut très vite saisir l’intérêt de cacher ou du moins “glacer” les éléments qui ne sont pas visibles pour l’utilisateur. Nous avons parlé précédemment des principes de repaint et de reflow qui sont consommateurs d’énergie : imaginez l’impact que peut avoir une animation bouclée, c’est-à-dire qui se répète dans le temps, alors qu’elle n’est même pas affichée.
L’exemple le plus parlant est celui des carrousels d’images qui sont très souvent dotés d’un défilement automatique. Cette animation consomme évidemment des ressources même lorsque le carrousel se trouve hors du “champ de vision” de l’utilisateur, hors de la fenêtre de l’utilisation. La meilleure pratique serait donc de stopper son animation lorsque l’utilisateur ne le voit pas et ainsi économiser des ressources. Bien-sûr cet exemple s’applique à toutes sortes d’animations et de fonctionnalités.
La gestion des images et des vidéos
Une autre bonne pratique essentielle du côté client est de veiller au format des fichiers tels que les images ou les vidéos. Il ne faut pas forcément fournir aux internautes des images de très bonne qualité, car la différence est souvent imperceptible. En effet, la qualité d’une image compressée et d’une autre inchangée est très souvent négligeable par rapport au gain de place opéré.
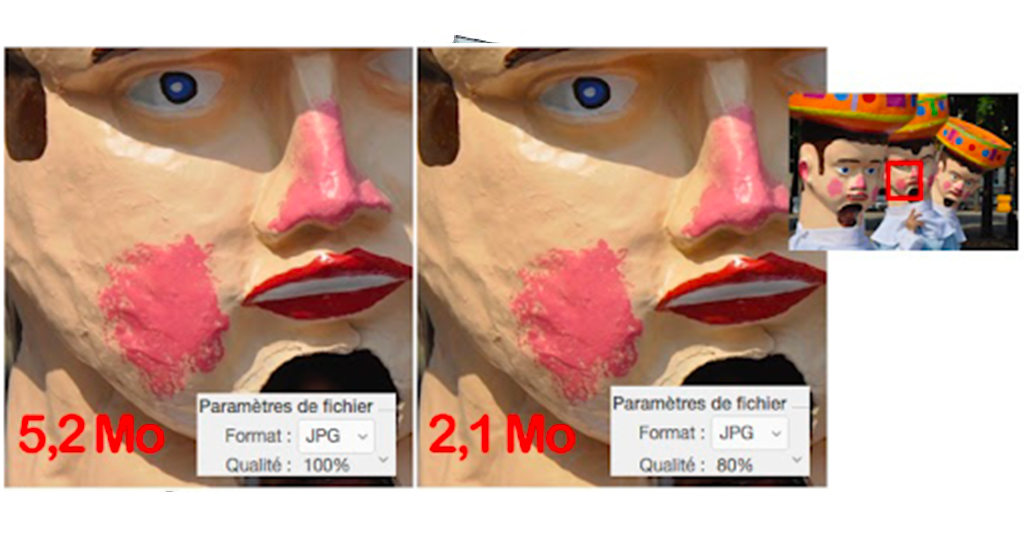
 Exemple de différentes compressions sur une même image (source : E-Systemes)
Exemple de différentes compressions sur une même image (source : E-Systemes)
Par exemple, ces deux images ont chacune un taux de compression différent : 0% pour celle de gauche et 20% pour celle de droite. Comme on peut le voir, la différence de qualité est minime alors que celle du poids ne l’est pas. En abaissant la qualité à 80%, on réduit par deux fois et demi le poids de l’image et donc par conséquent, son temps de chargement. Cet exemple montre l’importance vitale de compresser les images de son site !
Comme le dit Kelly Thompson (Directrice Générale du site de partage de photos “500px”) : “Il est invraisemblable que nous nous appuyons toujours sur une technologie de compression qui date de 20 ans”. En effet, l’un des formats de compression les plus utilisés encore aujourd’hui reste le JPG (ou JPEG) un format qui date de 1992, ainsi que PNG, qui date de 1996. Ces formats ont fonctionné efficacement, mais sont désormais obsolètes en comparaison à d’autres, en tout cas pour le web. L’exemple le plus parlant est le format GIF. Ce format a envahi Internet depuis sa création, car il permet d’afficher à moindre coût des images animées. Pour tous les autres aspects, qu’il s’agisse de la transparence ou du nombre de couleurs, GIF est dépassé par les autres formats. C’est donc bien pour sa capacité à gérer l’animation que ce format est plébiscité. On le retrouve sur de très gros sites, comme Facebook Messenger, dont certaines extensions sont en fait des moteurs de recherche de GIF, ou encore Twitter, qui a doté sa plateforme et ses applications en 2014 d’un lecteur dédié. Malheureusement, ce format, très ancien lui aussi (1987), est très lourd. Une image sous ce format pèse souvent plusieurs mégaoctets.
D’après HTTP Archive, le poids médian de la totalité des images d’un site est de 983 KB sur desktop, alors que le poids médian d’une page web est de 1980 KB. Près de la moitié du poids d’une page web est donc dédié aux images. Afin de pouvoir réduire ce rapport, des formats bien plus adaptés au web ont vu le jour pour faire opposition aux anciens formats énergivores. Par exemple, le WebP, un format Open Source développé par Google depuis 2011, est un format qui supporte lui aussi l’animation, et permet de réduire de 30 à 80% l’espace utilisé par rapport au JPEG et au PNG.`

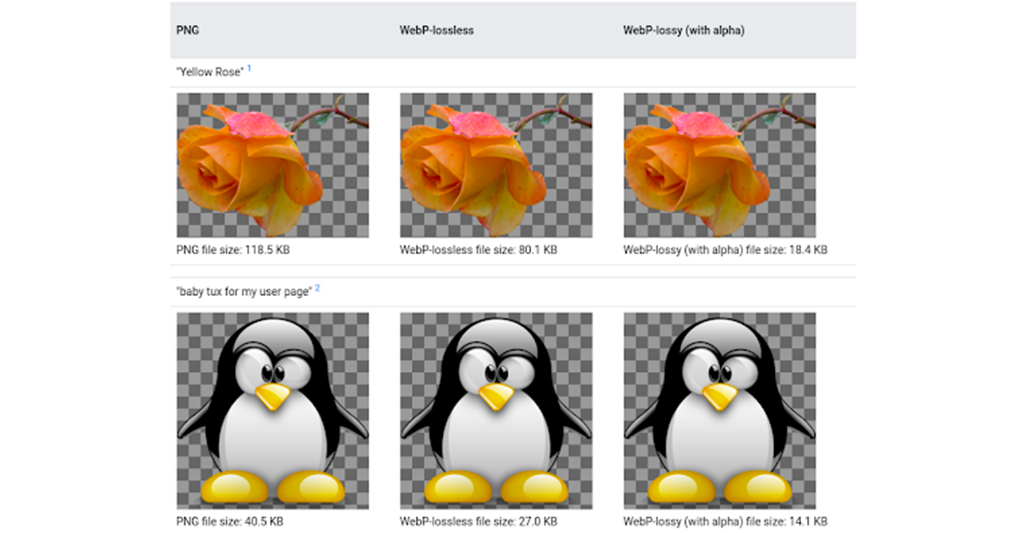
Exemple de la différence de taille entre plusieurs images similaires ayant une extension différente, dont le WebP (source : Google Developers)
Ce format est supporté par la majorité des navigateurs, et se base sur un algorithme prédictif de compression avec perte, utilisé par le codec VP8 (encodage vidéo) pour les images clés.

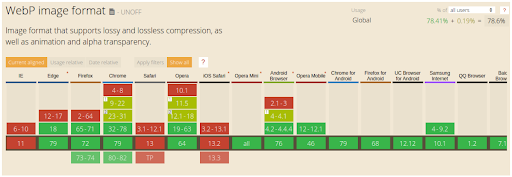
Tableau de prise en charge du format WebP sur différents navigateurs (source : caniuse.com)
On peut aussi se pencher du côté d’Apple et de son format HEIF, basé sur le codec H.265, lui aussi utilisé pour de l’encodage vidéo. D’après le groupe responsable de son développement, deux fois plus d’informations peuvent être stockées dans une image HEIF de la même taille qu’une image JPEG. Cela permet d’obtenir une image de bien meilleure qualité pour un poids équivalent, ou bien une image correcte et beaucoup moins lourde dans une approche éco-responsable. Malheureusement, aucun navigateur ne supporte ce format à ce jour, car son utilisation est restreinte par son propriétaire, Apple, qui fait payer des redevances pour son utilisation.
Plus récemment, un nouveau format est apparu : AVIF (= AV1 Image File). AV1 est un format vidéo développé pour être le successeur du VP9, le codec utilisé actuellement par Youtube pour la compression de ses vidéos. AVIF est la spécification de stockage d’image de ce successeur. Il est développé par le consortium Alliance For Open Media, composé, entre autres, d’Apple, de Google, d’Amazon, de Mozilla ainsi que de Netflix. Sa version 1.0.0 a été finalisée en février 2019. Son aspect libre de droit renforce l’intérêt et l’apport des principaux acteurs du web. Ce nouveau format d’image devrait avoir un support assez rapide et généralisé d’ici quelques années, au plus grand soulagement des éco-concepteurs.
Le point commun entre ces formats est qu’ils permettent tous de réduire drastiquement la place utilisée par les images stockées sur les serveurs web. En moyenne, sur un échantillon de 300 images, le format WebP permet d’avoir un ratio de compression de 0.445 par rapport à une image initiale en PNG. C’est-à -dire que l’image finale pèsera deux fois moins moins lourd que l’image initiale. Pour endiguer l’augmentation de la taille des serveurs web, il est donc important de changer nos habitudes.
Dans la même lignée de bonnes pratiques front-end, il est important de dynamiser l’affichage des images en fonction de l’appareil utilisé : c’est le principe de responsive web design appliqué aux images. En effet, pourquoi adapter l’affichage du contenu en fonction du dispositif utilisé et garder la même qualité d’image ? Il est évident que sur un téléphone, il est plus difficile de distinguer les détails d’une image étant donné la taille de son écran. Plusieurs informations comme les dimensions de la fenêtre d’affichage ainsi que la taille de l’image par rapport à cette fenêtre sont nécessaires pour l’adapter à l’appareil utilisé. Pour ce faire, il est recommandé d’utiliser les attributs srcset et sizes, car ils sont supportés par une majorité de navigateurs :

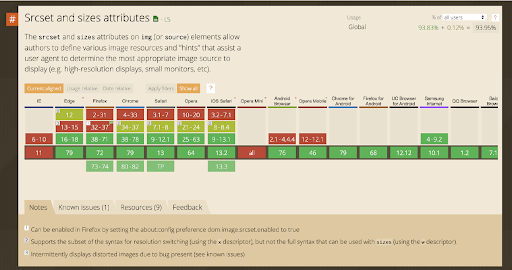
Tableau de prise en charge des attributs “srcset” et “sizes” sur différents navigateurs (source : caniuse.com)
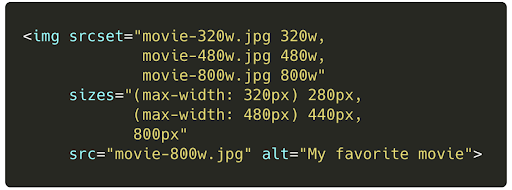
Ces attributs à placer sur les images HTML permettent d’aider un navigateur à choisir l’image la plus adaptée. L’attribut srcset lui indique les différentes sources des images en fonction de leurs tailles. L’attribut sizes sert, quant à lui, à définir le comportement des différentes images à afficher.

Exemple de l’utilisation des attributs srcset et size pour l’affichage d’une image d’un film.
Conclusion
D’autres bonnes pratiques qui concernent le quotidien de chacun peuvent être mises en place afin d’œuvrer pour la sobriété numérique :
- Désabonnez-vous des newsletters que vous ne lisez pas,
- Évitez d’envoyer des images dans la mesure du possible, utilisez des outils en ligne tels que WeTransfer ou fournissez un lien interne vers le dossier où se trouve l’image pour permettre à des utilisateurs tiers d’y accéder,
- Enregistrez les sites web fréquemment visités dans votre onglet « Favoris »,
- Cliquez dans l’historique de votre navigateur pour accéder directement à un site,
- Tapez l’URL directement dans la barre d’adresse lorsque vous la connaissez,
- Visionnez les vidéos en basse résolution,
- Supprimez les courriels et les fichiers lorsque cela est approprié, et évitez les doublons de fichiers.
Il existe d’autres gestes que chacun d’entre nous peut faire pour réduire la pollution numérique dont nous sommes responsables. Le fait de sensibiliser ses équipes aux problèmes environnementaux et de communiquer avec ces dernières constitue une action très importante que les entreprises peuvent mener avec d’apporter leur pierre à l’édifice. Dans tous les cas, il est important de garder à l’esprit que les efforts doivent être menés collectivement afin de percevoir un changement réel au sein de nos sociétés.
Vous avez un projet de développement E-Commerce ?
Spécialisé dans le E-Commerce, Dn’D accorde une attention particulière aux meilleures pratiques de développement technologique. Grâce à nos équipes certifiées sur des solutions reconnues telles que Magento ou encore OroCommerce, nous vous accompagnons dans le conseil, la conception, la maintenance de vos sites E-Commerce B2C et B2B.