
Le design inclusif tient compte de la diversité et du caractère unique de chaque individu. Au fur et à mesure que ces derniers s’écartent de la moyenne hypothétique, leurs besoins deviennent de plus en plus diversifiés. La plupart des individus s’écartent de cette moyenne en fonction de leurs objectifs. Cela signifie que la mise en place d’une solution globale ne fonctionne pas pour toutes et tous.
Le design inclusif, de par sa nature flexible et adaptable, permet aux professionnels du Digital de répondre à ce besoin de diversité et de fédérer davantage leurs cibles.
À travers cet article, nous souhaitons vous aider à comprendre les fondements du design inclusif, les spécificités de ce concept et comment cela peut vous aider à optimiser votre activité digitale !
Le design inclusif : qu’est-ce que c’est ?
Si l’on se tient à une définition issue du dictionnaire, la définition du design inclusif est la suivante : “relatif à la doctrine qui ramène la connaissance du particulier, de l’individuel, à celle de l’ensemble, du tout dans lequel il s’inscrit”.
En quelques mots, il s’agit d’une méthode de conception où tous les utilisateurs-trices sont traité-e-s équitablement. C’est-à-dire que l’on conçoit un produit, ou un service, pour le rendre accessible par n’importe qui sans que l’on ait besoin de s’adapter spécialement pour l’utiliser.
Simplement, cette méthode de conception veille à ce que votre produit/service ne soit pas discriminant. Bien que cette approche prenne une véritable place en ce moment, elle ne date pas d’aujourd’hui. Déjà en 2005, le BSI Group (= l’organisme de normalisation national du Royaume-Uni) déclarait :
“La conception inclusive met l’accent sur la contribution que la compréhension de la diversité des utilisateurs apporte pour éclairer ces décisions, et donc pour inclure autant de personnes que possible. La diversité des utilisateurs couvre la variation des capacités, des besoins et des aspirations”
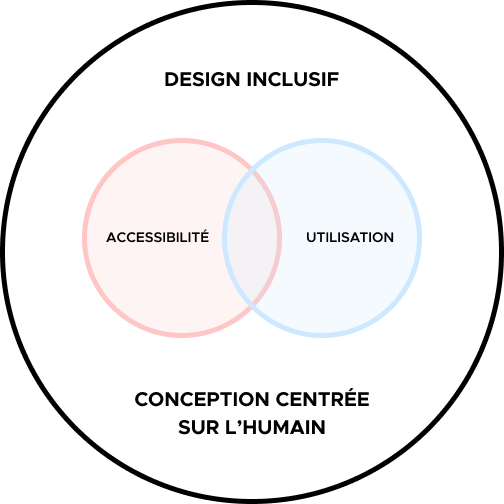
Design inclusif VS Accessibilité
L’accessibilité est une qualité, un parti pris, un attribut. Généralement l’accessibilité répond à des handicaps physiques et/ou moteurs.
Le design inclusif est une méthode de conception, qui considère que les déficiences (quelles qu’elles soient) sont sources d’inspiration et d’innovation.
La conception inclusive permet d’englober beaucoup plus de handicaps que l’accessibilité (déficiences cognitives ou neurologiques par exemple). Cela dit, ces deux termes sont et restent étroitement liés.

Le design inclusif ne fait pas uniquement référence aux différents handicaps et déficiences. C’est aussi designer pour des genres différents (masculin, féminin, transgenre, etc.), pour des personnes aux capacités diverses (personnes âgées, habituées ou non au numérique, ayant une très bonne ou très mauvaise connexion internet…), pour différents terminaux (smartphone, ordinateur, tablette…).
Nous pourrions également dire que le design inclusif implique le fait de designer pour les droitiers, les gauchers, les personnes LGBTQ+ et beaucoup d’autres cas de figure !
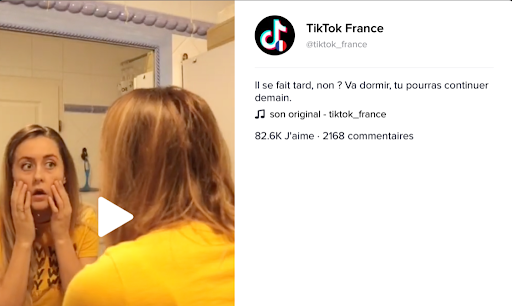
On peut aussi parler d’effort de bienveillance, c’est notamment ce que fait l’application TikTok lorsqu’elle vous invite à quitter l’application car vous avez passé un temps considérable à regarder des vidéos :

Pourquoi rendre vos interfaces inclusives ?
Vous ne le savez peut-être pas, mais c’est une obligation légale ! Pas encore pour tous, certes. Cependant, à l’heure actuelle, les personnes morales de droit public, les personnes morales de droit privé délégataires d’une mission de service public, ou encore les entreprises dont les chiffres d’affaires sont supérieurs à 250 millions d’euros doivent s’assurer que leurs contenus soient :
- Visibles (prévoir un texte alternatif à une image),
- Compréhensibles (navigation claire, accessibilité du clavier dans les fonctionnalités, ou encore donner un temps d’affichage de l’information non limité),
- Compatibles (compatibles avec les outils d’assistance, tel que le voice over).
Bien que ces obligations ne concernent pas encore tous les acteurs, d’ici quelques années ce sera probablement le cas. Ne perdez pas de temps, c’est le moment de s’y mettre !
C’est aussi une réelle opportunité commerciale : plus d’1 milliard de personnes sont concernées par le handicap au sens large. L’inclusivité dans votre stratégie UX ne fera que rendre vos produits/services accessibles au plus grand nombre, ce qui, par conséquent, aura un impact positif sur votre chiffre d’affaires.
Comme le dit très justement Mathieu Chedid : “sans contrainte, on tourne en rond”. Se forcer à être inclusif, c’est réfléchir peut-être davantage, redoubler de créativité, pour au final produire un meilleur produit/service, souvent plus abouti, parce-que l’on a été davantage stimulé. Sans oublier que se contraindre à être plus clair et plus rapide permet aussi à terme de bénéficier de gains de performances !
Il y a également un autre point positif non négligeable : celui du référencement SEO. De plus en plus, les moteurs de recherche tels que Google pénalisent les sites web qui ne respectent pas certaines règles d’accessibilité. Ainsi, en concevant avec une approche inclusive, vous respectez par défaut différentes normes d’accessibilité qui vous permettent de ne pas être pénalisé par les moteurs de recherche.
Ne pas se fier aux idées reçues
La principale crainte lorsque que l’on parle de design inclusif, c’est les coûts qui y sont liés. La légende dit que concevoir de manière inclusive contribue à accroître les coûts… Et bien il ne s’agit que d’une légende !
Comme beaucoup d’autres domaines, prendre le temps de concevoir avec une approche d’inclusivité demande des efforts, ce qui se traduit par un coût à l’instant T. Cela dit, compte tenu des gains de productivité, des performances, du potentiel élargissement de la clientèle, de l’accroissement de la notoriété, nous pouvons dire que le jeu en vaut clairement la chandelle. Ces coûts sont très largement absorbés et rentabilisés.
Si d’importantes entreprises telles qu’Apple, Google ou encore Microsoft (pour qui la rentabilité et le profit sont des points clés) dédient des branches, des équipes, des produits et des services à ce sujet, c’est que l’effort engagé est rentable !
Des étapes simples pour rendre vos interfaces plus inclusives
Sans avoir à réaliser de “gros efforts”, voici quelques tips pour rendre vos interfaces plus inclusives.
1. Adoptez un langage simple, compréhensible, et soyez inclusif dans votre manière de rédiger
Évitez les phrases à rallonge et les explications complexes. Soyez direct, allez à l’essentiel : c’est ce que l’utilisateur recherche ! Ce n’est pas la peine de le noyer sous de nombreux termes techniques qui ne sont connus que par quelques personnes.
Google a d’ailleurs listé quelques bonnes pratiques :
- Soyez concis,
- Écrivez simplement et directement,
- Adressez-vous clairement aux utilisateurs,
- Évitez de combiner la première et deuxième personne,
- Communiquez les détails essentiels,
- Écrivez pour tous les niveaux de lecture,
- Écrivez au présent,
- Utilisez des chiffres,
- Évitez les signes de ponctuation inutiles.
Si vous souhaitez en savoir plus sur ce sujet, n’hésitez pas à consulter cette page de conseils sur l’UX writing : les principes de l’UX writing. L’UX writing consiste à concevoir les mots que les gens voient et entendent lorsqu’ils interagissent avec un logiciel. Il s’agit de concevoir la conversation entre un produit et son utilisateur.
Il est important de noter qu’en UX writing la clarté prime sur la créativité, puisque vous écrivez/concevez pour un plus grand nombre d’individus. Pour cela, il est indispensable d’être respectueux ! Évitez les préjugés, stéréotypes, racisme, sexisme et toute autre discrimination dans vos propos. Rappelez-vous que le langage évolue sans cesse, et l’UX writing inclusif contribue à façonner cette évolution.
La façon dont vous vous exprimez à travers une interface aujourd’hui peut influencer la façon dont l’utilisateur va agir, penser et se comporter.

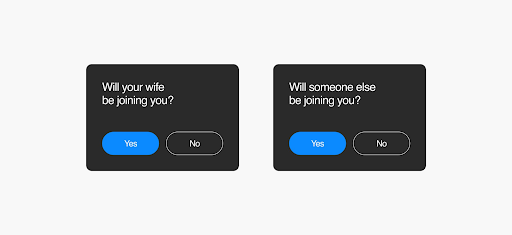
2. Soignez vos formulaires et vos requêtes
Ne frustrez pas vos utilisateurs. L’une des principales questions présente dans un formulaire est souvent le genre. Ainsi, ne contraignez pas votre utilisateur à une case “homme” et une case “femme” : soyez inclusif et laissez-lui le choix de se considérer comme un autre genre.
3. Optez pour de l’imagerie inclusive
Vous utilisez des photos ? Très bien, n’hésitez pas à proposer des visuels qui illustrent la diversité ! N’attendez pas d’avoir un sujet sur les chaises roulantes pour proposer des visuels avec des personnes en fauteuil. Il en est de même pour vos illustrations : variez les genres, les couleurs, les religions pour représenter de manière objective toutes les populations.
Découvrez plus d’illustrations inclusives en cliquant ici : illustrations inclusives.

4. Faites attention au choix de vos couleurs
Comme l’a très bien expliqué Google, la couleur peut aider à communiquer l’humeur, le ton et les informations essentielles. Les couleurs primaires, secondaires et d’accentuation peuvent être sélectionnées pour prendre en charge la convivialité. Un contraste de couleur suffisant entre les éléments peut aider les utilisateurs malvoyants à voir et à utiliser votre application.
Le contraste des couleurs est important pour que les utilisateurs distinguent divers éléments textuels et non textuels. Un contraste plus élevé rend les images plus faciles à voir. Une image à faible contraste peut être difficile pour certains utilisateurs à se différencier dans des conditions de lumière vive ou faible, comme par exemple lors d’une journée très ensoleillée ou la nuit.
Voici un outil pour vous permettre de tester votre sélection de couleurs: Color Tool by material.io
5. Laissez le choix à l’utilisateur du terminal
La question du responsive est bien sûr évidente dans cette partie. Néanmoins, proposer une interface accessible depuis un ordinateur, une tablette ou un smartphone n’est pas la seule chose à prendre en compte. Tous les utilisateurs n’ont pas le dernier iPhone et ne bénéficient pas des mêmes systèmes d’exploitations. Pensez à rendre vos interfaces accessibles depuis un appareil moins récent.
Android Developers a rédigé un article à ce sujet et partage quelques bonnes pratiques :
- Utilisez des pixels indépendants de la densité (dp),
- Testez le texte et les graphiques sur des densités d’écran ldpi et mdpi,
- Testez les mises en page sur des écrans de petite et moyenne taille,
- Réduisez l’empreinte mémoire sur les appareils à faible coût.
Pour en savoir plus, n’hésitez pas à consulter l’article en question : Device capability for billions
6. Guidez vos utilisateurs tout au long de leur parcours
Ne laissez pas vos utilisateurs dans le flou. Si une situation peut être ambiguë, aidez vos utilisateurs à comprendre ce qu’il se passe. Par exemple, si votre produit/service nécessite un temps de chargement, précisez-le. Ne les laissez pas attendre sans les tenir informés de la situation.
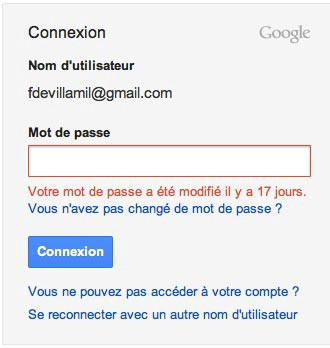
7. Soyez tolérants, indiquez pourquoi et comment résoudre une erreur
Par exemple, lors d’un écran de connexion, si le mot de passe n’est pas le bon, indiquez à l’utilisateur qu’il ne peut pas se connecter car le mot de passe ne correspond pas. Ainsi, il peut se focaliser sur cet élément, et non pas se demander si le problème vient de son adresse email, de sa connexion etc.

8. Évitez la complexité, optez pour des designs épurés qui n’alourdissent pas la charge informationnelle de l’utilisateur
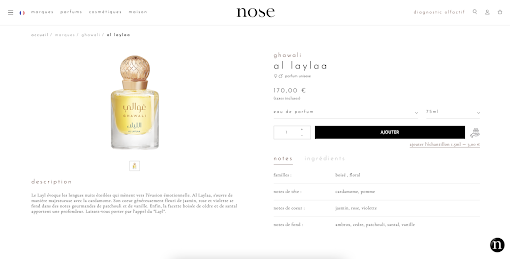
Pour cela, ne surchargez pas vos pages d’informations inutiles et privilégiez l’essentiel. Voici un bon exemple de minimalisme et d’épuration : l’interface est libérée d’éléments utiles, on retrouve uniquement des informations nécessaires et le contenu est globalement aéré et digeste.

9. Ne contraignez pas vos utilisateurs
Laissez leurs toujours la possibilité de revenir en arrière, de fermer un message d’information, de changer de page…
10. Facilitez la vie de vos utilisateurs
Si vous utilisez du contenu vidéo, n’oubliez pas de proposer des sous-titres. De la même manière, si vous utilisez des textes dans une autre langue que celle de votre cible, traduisez les contenus pour faciliter la tâche à votre utilisateur.
Les bons élèves : quelques cas concrets
Le cas d’Apple

Apple se différencie de ses concurrents en proposant beaucoup de diversité, notamment via sa grande sélection d’émojis. La célèbre marque américaine est également connue pour les fonctionnalités qu’elle propose afin de répondre à besoins cognitifs, d’auditions, visuels, ou encore de mobilité. En voici quelques exemples :
- “Sound Recognition” (= aide auditive) : la reconnaissance sonore écoute certains sons et utilise l’intelligence intégrée de votre appareil pour vous avertir lorsqu’un son spécifique est détecté. Que vous utilisiez votre iPhone ou votre iPad, vous recevrez une notification lorsqu’un type particulier de son ou d’alerte (alarme incendie ou une sonnette, un aboiement, un écoulement d’eau…) est détecté.
- “Magnifier” (= aide visuelle) : utilisez votre appareil photo pour voir de plus près. Cette fonctionnalité agit comme une loupe numérique. Cela utilise l’appareil photo de votre iPhone, iPad ou iPod touch, afin d’augmenter la taille de tout objet physique sur lequel vous le pointez, comme un menu ou un panneau, afin que vous puissiez voir tous les détails clairement sur votre écran. Utilisez le flash pour éclairer l’objet, ajustez les filtres pour vous aider à différencier les couleurs, ou utilisez un arrêt sur image pour obtenir un gros plan statique.
- “Back Tap” (= aide de mobilité) : une tape à l’arrière de votre appareil ouvre votre application préférée. Découvrez le raccourci le plus simple jamais créé. Back Tap vous permet de toucher deux fois (ou trois fois) l’arrière de votre iPhone pour effectuer automatiquement une gamme de tâches personnalisées, de l’ouverture de votre application préférée à la prise d’une capture d’écran. Choisissez parmi 24 actions différentes ou créez vos propres raccourcis automatiques pour simplifier vos tâches quotidiennes.
Le prochain exemple est très illustratif de la puissance de la conception inclusive, car cette fonctionnalité a été conçue pour venir en aide aux personnes ayant des difficultés cognitives. Pourtant, vous et moi l’utilisons tous les jours sur notre smartphone !
- “Predictive Text” (= aide cognitive) : trouvez votre prochain mot sans réfléchir. Laissez votre appareil terminer la phrase à votre place. Predictive Text ajuste ses suggestions en fonction de la personne à qui vous parlez et de ce que vous avez déjà dit. Appuyez simplement pour choisir la suggestion parfaite.
Vous pouvez consultez toutes les autres fonctionnalités ici : Apple Accessibility
Le cas de Microsoft Xbox
Microsoft offre la possibilité aux utilisateurs de Xbox de se créer un avatar détaillé, avec des expressions reconnaissables et des possibilités inédites de personnalisation. Ainsi, les joueurs peuvent se créer un avatar équipé de prothèses ou encore de fauteuils roulants.

Des fauteuils roulants pour personnaliser les avatars sur Xbox (source : CNET)
Le cas de Google
Google Translate propose de télécharger des dictionnaires pour bénéficier du service si vous vous trouvez dans une zone avec une faible connexion.
Conclusion
Pour conclure, le design inclusif est une méthode de conception basée sur l’humain et l’empathie. Les designers et les développeurs conçoivent à destination des êtres humains, il paraît donc indispensable de s’y intéresser. On retrouve toutefois quelques contraintes spécifiques qui font que tous les projets ne s’y prêtent pas, ou ne permettent pas de pousser l’inclusivité à son maximum. C’est pourquoi on peut parler de “jauge d’inclusivité” en fonction du projet, du produit ou du service par rapport à ce qu’il est possible de faire.
Cependant, nous venons de voir qu’il était possible de mettre en place certaines bonnes pratiques, peu contraignantes et plutôt faciles à instaurer. Pour vous initier au design inclusif, avant de vouloir concevoir des fonctionnalités complexes, pensez à revoir les fonctionnalités dites de “base” et adaptez-les à tou(te)s !
Vous souhaitez intégrer de l’UX/UI à votre projet E-Commerce ?
Discutons-en ensemble 👇