
Qu’est-ce que l’App Builder ?
Adobe App Builder est une boîte à outils destinée aux développeurs souhaitant étendre les solutions Adobe, notamment Experience Manager et d’autres produits de la suite. Il permet de créer des applications sur mesure qui s’intègrent parfaitement dans l’écosystème Adobe, en utilisant des technologies modernes comme la JAMstack, le serverless, Node.js et React.
Techniquement, comment ça marche ?
L’architecture serverless d’Adobe App Builder offre une approche moderne pour le développement et le déploiement d’applications étendant les fonctionnalités d’Adobe Commerce. Cette architecture repose sur plusieurs composants clés :
- Une plateforme d’exécution serverless (Adobe I/O Runtime) pour héberger la logique métier et pour gérer les API et les microservices
- Des API RESTful et GraphQL pour l’interaction avec les services Adobe
- Un framework front-end basé sur React (React Spectrum) pour la création d’interfaces utilisateur pour des applications monopages (SPA)
- Des outils de développement intégrés, notamment un CLI et des SDK
Cette structure permet aux développeurs de se concentrer sur la logique applicative plutôt que sur la gestion de l’infrastructure. Elle facilite également l’intégration avec d’autres services Adobe et offre une scalabilité automatique pour répondre aux variations de charge.
Les outils intégrés
- CLI et SDK : Adobe fournit des outils en ligne de commande (CLI) et des kits de développement logiciel (SDK) pour créer, gérer et tester vos projets de manière efficace
- Services Adobe : Il y a une intégration avec des services comme l’authentification, la gestion des accès, le stockage de données et la gestion des fichiers
- Console Développeur : Un outil pratique pour configurer votre application, gérer les accès et surveiller les performances
- CI/CD et CDN : Des pipelines d’intégration et de déploiement continus (CI/CD) et un réseau de diffusion de contenu (CDN) pour automatiser les déploiements et assurer des performances optimales

Comment s’inscrit-il dans un environnement Adobe Commerce Cloud ?
Avec Adobe App Builder, vous pouvez étendre les fonctionnalités d’Adobe Commerce Cloud de manière fluide et transparente. L’idée est d’ajouter de nouvelles capacités sur mesure sans compliquer l’existant.
Extensions personnalisées
Grâce à App Builder, vous pouvez créer des extensions répondant à vos besoins spécifiques. Par exemple, il est possible de développer une solution pour gérer des règles de prix complexes ou personnaliser des workflows de paiement.
Une entreprise de vente au détail pourrait même développer un module de gestion de fidélité directement intégré au processus de commande, permettant ainsi aux clients réguliers de bénéficier d’une expérience fluide sans interruption.
Intégration transparente
L’un des points forts d’App Builder est son intégration directe avec les workflows d’Adobe Commerce Cloud. Vous pouvez ajouter de nouvelles fonctionnalités via les API natives et les événements personnalisés, sans perturber ce qui fonctionne déjà. Par exemple, une application qui surveille automatiquement vos stocks en temps réel peut envoyer des notifications aux responsables dès que les niveaux sont trop bas, sans impacter le fonctionnement quotidien.
Accès aux données
App Builder vous donne aussi un accès simplifié aux données d’Adobe Commerce Cloud : les informations sur les produits, les commandes ou même les préférences des clients sont à portée de main. Vous pouvez ainsi développer des fonctionnalités avancées comme des recommandations de produits en temps réel ou des rapports de vente ultra-personnalisés. Cette capacité à puiser dans les données renforce l’expérience utilisateur et vous aide à maximiser vos performances commerciales.
Compatibilité avec les autres outils Adobe
App Builder s’intègre parfaitement avec d’autres solutions d’Adobe, comme Adobe Experience Manager (AEM) ou Adobe Analytics. Imaginez une application qui centralise et analyse les données provenant de plusieurs sources, puis les utilise pour personnaliser des contenus et des offres via AEM. Tout cela permet de créer une expérience cohérente et unifiée sur tous vos points de contact avec le client.
Inclus dans l’environnement Adobe Commerce Cloud
Bonne nouvelle : App Builder est maintenant inclus dans la suite de services avec votre licence Adobe Commerce Cloud. Cela rend son adoption encore plus simple et rapide. Vous pouvez commencer à développer des microservices sur I/O Runtime sans frais supplémentaires et automatiser des tâches comme l’envoi de notifications personnalisées en fonction du comportement des clients. Tout est pensé pour vous faire gagner du temps et de l’efficacité.
Étendre Adobe Commerce
Une approche modulaire et scalable
Adobe Commerce est une plateforme puissante et robuste, mais lorsqu’on commence à y ajouter des fonctionnalités, cela peut vite devenir complexe et créer de la dette technique. Chaque extension, qu’il s’agisse d’un module ou d’une nouvelle fonctionnalité, peut compliquer la maintenance, ralentir les performances, ou même introduire des risques au niveau de la sécurité. Cependant, Adobe Commerce reste flexible grâce à son architecture modulaire et ses nombreuses API.
C’est là qu’intervient Adobe App Builder. Il propose une manière intelligente d’ajouter des fonctionnalités sans toucher au cœur d’Adobe Commerce. Contrairement aux modules traditionnels qui se greffent directement sur la plateforme, App Builder fonctionne à l’extérieur, avec une architecture serverless. Cela signifie que chaque nouvelle fonctionnalité développée avec App Builder ne va pas alourdir ou perturber le fonctionnement de la plateforme, mais interagit via des appels API et des microservices.
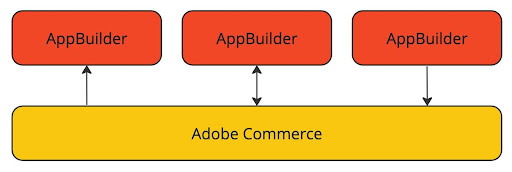
Voici un schéma qui pourrait illustrer cette architecture indépendante :

Ce schéma montre comment les blocs d’App Builder interagissent avec Adobe Commerce via des APIs. Chaque bloc est une extension indépendante qui fonctionne avec des I/O Runtime et des APIs, garantissant flexibilité et scalabilité.
Exemples concrets
Le traitement de données en masse
Vous devez importer une grande quantité de produits ou synchroniser des données avec votre système de gestion des stocks ? Un bloc App Builder peut être conçu pour automatiser ce type de tâches. Au lieu d’ajouter des scripts complexes directement dans Adobe Commerce, elles peuvent être externalisées via App Builder, qui va les traiter en parallèle sans impacter les performances du site et même nous permettre d’être plus rapide dans le traitement de la donnée brute tout en mettant en place un formatage plus optimal.
Les calculs de frais et taxes personnalisées
Pour les entreprises ayant des règles fiscales spécifiques et complexes, App Builder permet de créer des microservices sur mesure. Par exemple, vous pouvez créer un service qui calcule en temps réel les frais de livraison en fonction des dimensions du colis, des taxes locales, et des options de livraison disponibles, et tout cela directement pendant le processus de commande.
Les avantages de l’architecture serverless
L’architecture serverless d’App Builder apporte de nombreux avantages pour le développement et le déploiement d’applications. Cette approche permet aux développeurs de se concentrer sur l’écriture du code métier plutôt que sur la gestion de l’infrastructure en prenant à sa charge les éléments suivants :
- Scalabilité automatique : Les microservices créés avec App Builder s’adaptent automatiquement aux périodes de forte activité, comme pendant les soldes ou les fêtes, sans avoir à toucher à votre infrastructure principale.
- Isolation des fonctionnalités : En gardant les nouvelles fonctionnalités hors d’Adobe Commerce, on minimise les risques d’erreurs ou de conflits. Les développeurs peuvent donc expérimenter et tester sans craindre de perturber le site principal.
- Optimisation des performances : En déportant les tâches lourdes (comme les calculs complexes ou les synchronisations de données), App Builder permet à Adobe Commerce de rester réactif et fluide, même lors de pics de charge.
Un écosystème connecté
Ce qui est intéressant avec App Builder, c’est que les applications que vous créez peuvent non seulement interagir avec Adobe Commerce, mais aussi avec d’autres solutions de l’écosystème Adobe Experience Cloud, comme Adobe Experience Manager (AEM) ou Adobe Analytics. Ces interactions ouvrent la voie à des scénarios d’utilisation avancés, où les données et les fonctionnalités circulent de manière transparente entre les applications.
Examinons 2 exemples concrets qui illustrent cette puissance d’intégration :
- Personnalisation de contenu en temps réel : Une extension App Builder peut, par exemple, analyser le comportement des utilisateurs sur le site E-Commerce et envoyer ces données à Adobe Analytics. Ces informations peuvent ensuite servir à personnaliser dynamiquement le contenu affiché sur Adobe Experience Manager pour offrir une expérience client hyper fluide.
- Orchestration de campagnes marketing : App Builder peut aussi s’intégrer avec Adobe Campaign pour automatiser l’envoi de messages personnalisés. Par exemple, si un client abandonne son panier, une campagne d’emailing peut être déclenchée automatiquement avec des offres de réduction ou des recommandations de produits, tout cela pour booster les conversions.
Dans le détail technique
Quel socle technologique ?
Adobe App Builder repose sur une base technologique conçue pour offrir aux développeurs une flexibilité maximale et des performances optimales, tout en respectant les meilleures pratiques du développement.
Explorons les principaux éléments qui composent cette infrastructure :
- Node.js : En tant que moteur principal pour le back-end, Node.js permet d’exécuter du JavaScript côté serveur, offrant une grande flexibilité et des performances accrues. Il est parfait pour construire des microservices rapides et efficaces qui interagissent avec Adobe Commerce via des APIs REST ou GraphQL. De plus, Node.js facilite la création de fonctions serverless, facilement déployables sur Adobe I/O Runtime.
- React : Pour le front-end, App Builder s’appuie sur React, l’une des bibliothèques JavaScript les plus populaires pour créer des interfaces utilisateur dynamiques. En intégrant React Spectrum, la bibliothèque UI d’Adobe, les développeurs garantissent une cohérence visuelle avec les autres applications Adobe, tout en facilitant le développement d’applications monopages (SPA) complètement intégrées à l’écosystème Adobe.
- I/O Runtime : C’est la plateforme serverless d’Adobe, qui permet d’exécuter des fonctions Node.js à la demande, sans avoir à gérer d’infrastructure sous-jacente. Avec I/O Runtime, les développeurs peuvent se concentrer sur la logique métier tout en bénéficiant d’un environnement scalable et résilient, capable de s’adapter aux variations de charge.
Avons-nous du stockage ?
App Builder propose plusieurs approches pour le stockage de fichiers, adaptées à différents cas d’usage.
Files SDK intégré
- Basé sur le cloud storage d’Adobe
- Parfait pour les fichiers temporaires et les assets d’application
- Intégration native avec les autres services Adobe
- Gestion automatique des quotas et des permissions
Intégration avec Adobe Experience Manager Assets
- Solution idéale pour la gestion de contenus digitaux (DAM)
- Fonctionnalités avancées de métadonnées
- Workflows de validation
- Gestion des versions
- Optimisation automatique des assets
Solutions alternatives
- Possibilité d’utiliser des services de stockage cloud externes :
- Amazon S3
- Azure Blob Storage
- Google Cloud Storage
- Intégration via les SDK correspondants
Le choix de la solution dépendra principalement de :
- La taille et le type des fichiers à stocker
- Les besoins en termes de performance
- L’intégration avec d’autres services Adobe
- Les exigences de sécurité et de conformité
Cette flexibilité permet aux développeurs de choisir la solution la plus adaptée à leurs besoins spécifiques, tout en bénéficiant d’une intégration native avec l’écosystème.
Des bases de données ?
Adobe App Builder intègre nativement une solution de stockage de données robuste via son State Store, basé sur Azure Cosmos DB. Cette base de données de type clé-valeur offre un stockage sécurisé et performant, parfaitement adapté aux besoins des applications modernes.
Caractéristiques principales :
- Stockage au format JSON
- Capacité de 10 GB par organisation
- Gestion automatique de la persistance
- Intégration transparente avec les actions App Builder
- Support du TTL (Time To Live) pour les données temporaires
Pour les projets nécessitant des fonctionnalités plus avancées, App Builder permet également l’intégration simple de bases de données externes, qu’elles soient relationnelles (MySQL, PostgreSQL) ou NoSQL (MongoDB, Couchbase). Cette flexibilité vous permet d’adapter votre solution de stockage selon vos besoins spécifiques, que ce soit en termes de volume, de structure de données ou de performances.
Des configurations particulières ?
Pour exploiter pleinement les capacités d’Adobe App Builder, il est important de mettre en place des configurations adaptées aux besoins spécifiques des entreprises. Cela inclut la gestion des environnements de développement, des API, la sécurité, ainsi que la surveillance et la maintenance des applications.
- Environnements de développement : Adobe App Builder permet la gestion de différents environnements pour faciliter le développement et le déploiement
- Environnement local : Les développeurs peuvent configurer et tester leurs applications localement, y compris l’exécution de fonctions serverless et l’intégration avec des bases de données locales
- Environnement de test : Il est conçu pour valider les nouvelles fonctionnalités et effectuer des tests de performance et de sécurité avant le déploiement en production
- Environnement de production : Optimisé pour les performances, il intègre des mécanismes de mise en cache, des optimisations de requêtes et des configurations de sécurité renforcées pour garantir une haute disponibilité
- Gestion des API : Elle est cruciale pour garantir une interaction fluide et sécurisée
- API Gateway : Il permet de gérer le routage des requêtes, sécuriser l’accès aux API et faciliter les interactions avec des services tiers
- Versioning des API : Il permet de déployer de nouvelles fonctionnalités tout en maintenant la compatibilité avec les anciennes versions, évitant ainsi les interruptions pour les utilisateurs existants
- Configuration de la sécurité : Cela garantit la sécurité des applications, plusieurs configurations doivent être mises en place
- Authentification et autorisation : Cela permet d’utiliser des mécanismes robustes comme OAuth ou SAML pour restreindre l’accès aux utilisateurs autorisés et gérer leurs permissions
- Chiffrement des données : Assurez-vous que les données sensibles sont chiffrées, à la fois au repos et en transit, en utilisant des certificats SSL pour sécuriser les communications
- Surveillance et maintenance : Un suivi continu est nécessaire pour garantir la performance et la stabilité des applications
- Surveillance des performances : Des outils de monitoring permettent de détecter les anomalies et d’optimiser les performances en temps réel
- Alertes et notifications : Configurez des alertes pour signaler immédiatement tout problème critique, comme une panne ou une dégradation des performances, afin de réagir rapidement
Exemple d’implémentation
Pré-requis techniques
Pour commencer, assurez-vous d’avoir les éléments suivants :
- Un compte Adobe Developer
- Node.js et npm installés
- CLI Adobe I/O Runtime
Configuration des environnements
Initialisez votre projet avec la CLI Adobe I/O Runtime :
aio app initCréation de l’action et de l’API associée
Créez une action simple qui interagit avec une API :
// actions/my-action/index.js
const { Core } = require('@adobe/aio-sdk')
const { errorResponse, stringParameters } = require('../utils')
async function main (params) {
const requiredParams = ['param1', 'param2']
const requiredHeaders = ['Authorization']
const error = stringParameters(params, requiredParams, requiredHeaders)
if (error) {
return errorResponse(400, error, requiredParams, requiredHeaders)
}
try {
const response = await Core.SomeService.someMethod(params.param1, params.param2)
return {
statusCode: 200,
body: response
}
} catch (error) {
return errorResponse(500, error.message)
}
}
exports.main = mainCycle de développement et debug
Lancez votre application en mode développement pour tester et déboguer :
aio app runDéploiement et intégration continue
Déployez votre application en production :
aio app deployVous êtes prêts !
Vous pouvez maintenant étendre Adobe Commerce de manière efficace et scalable avec Adobe App Builder. Profitez de la flexibilité et de la puissance de cette plateforme pour créer des solutions sur mesure, parfaitement adaptées aux besoins de votre entreprise.
Astuce d’utilisation
# Mettre à jour la mémoire dispo pour le runtime et le timeout
# Mémoire max autorisée 4096 MO
# Timeout max autorisé 3600000ms (1h)
> wsk action update app/my-action -m 4096 -t 3600000
# Récupérer les infos de l'action déployé
> wsk action get app/my-action
# Déployer une nouvelle version
> aio app deploy
# Supprimer une app
> aio app undeploy
# Run avec log en local
> aio app run
# Récupérer les URL public d'appel
> aio app get-urlUn projet Adobe Commerce (Magento) ? Une question ?
👇
