
La webperf, un facteur clé du succès de votre site
La web performance (ou WPO pour Web Performance Optimization) consiste à optimiser la performance d’un site web. Le but est avant tout de réduire le temps de chargement des pages d’un site internet à l’aide d’un ensemble d’outils et de bonnes pratiques.
Des performances optimales vont offrir de nombreux avantages :
- Une meilleure expérience utilisateur : un utilisateur qui utilise un site réactif est un utilisateur heureux ;
- Un meilleur référencement : les bonnes pratiques WPO ont de fortes porosités avec les bonnes pratiques de référencement naturel (SEO), vous faites donc facilement d’une pierre deux coups ;
- Un meilleur taux de conversion : d’après Google, gagner 0,1 seconde de chargement peut entraîner +8% de conversions ;
- Un meilleur taux de rebond : un utilisateur qui attend moins longtemps aura plus de chances de rester ;
- Une bonne compatibilité avec connexions mobiles : un site bien optimisé sera plus rapide sur des connexions lentes (3G par exemple) ;
- Une diminution de la charge serveur : bon aussi bien pour votre porte-monnaie que pour l’écologie.
Pour en savoir plus sur la performance digitale, nous vous invitons à consulter notre E-Book “Comment booster la performance de son site E-Commerce ?”
Un thème natif gourmand
Adobe Commerce (Magento) est un poids lourd du E-Commerce depuis 2008. Cette solution est stable, robuste et extrêmement puissante, mais peut se révéler gourmande. Son thème natif, Luma n’y fait malheureusement pas exception. La page d’accueil de ce dernier pèse par exemple plus de 2 MB (Mégabytes) et génère à elle seule plus de 250 requêtes serveur.
Voyons dans le détail quelles sont les ressources qui ont le plus fort impact :
- 185 fichiers JavaScript (1 MB)
- 13 images (350 KB)
- 5 feuilles de styles CSS (124 KB)
- 5 polices web (74 KB)
Ce poids déjà conséquent va encore s’accroître après la phase de développement et de contribution lors desquelles un thème personnalisé, des produits, des contenus CMS et des thrid-party vont être ajoutées (Google Analytics, AB Tasty, Algolia, ZenDesk, etc.). En partant du principe que chacun de ces éléments va à son tour appeler ses propres ressources (images, styles, polices, etc.), le site final pourra vite peser jusqu’à 10 MB et générer plus de 300 requêtes serveur.
S’il est bien entendu possible de mettre en place un grand nombre de bonnes pratiques à la fois côté serveur et côté navigateur pour garantir des performances convenables, des freins persisteront dès lors qu’il s’agira d’atteindre des performances web de premier ordre.
3, 2, 1… HYgnition 🚀
Pour résoudre ces problèmes de performances, quelques solutions intéressantes sont apparues au cours des dernières années. Citons par exemple les thèmes Magento 2 Alpaca Theme conçu par Snowdog et Breeze de SwissUpLabs qui offrent tous deux de bonnes performances ainsi qu’un excellent support en termes d’accessibilité.
Parmi ces challengers, une solution fait néanmoins la course en tête depuis bientôt deux ans : Hyvä.
Ce nouveau thème pour Adobe Commerce (Magento), lancé début 2021, répond aux problématiques de webperfs en proposant une approche radicale : réécrire l’intégralité du thème natif d’Adobe Commerce (Magento) et rebâtir l’ensemble de la vue en suivant l’adage préféré des développeurs web : LESS IS MORE !
Nous verrons dans cet article comment Hyvä procède pour s’affranchir de la stack front native et comment il est parvenu à conserver les mêmes fonctionnalités que Luma tout en diminuant drastiquement le code et le poids des pages.
Nettoyage de printemps
Hyvä commence par créer un nouveau thème : Hyvä Reset. N’héritant d’aucun thème parent, il va venir directement étendre et surcharger les modules natifs d’Adobe Commerce (Magento) dans le but de faire table rase de la stack front native.
La logique est relativement simple : toutes les déclarations de blocks et de dépendances de l’ensemble des modules natifs vont être commentées à l’aide du système d’overriding de layouts Adobe Commerce (Magento).
Le fichier default_head_blocks.xml situé dans magento2-reset-theme/Magento_Theme/layout/override/base/ va par exemple permettre de commenter l’appel de la librairie RequireJS :
<head>
<!--<meta name="viewport" content="width=device-width, initial-scale=1"/>-->
<!--<css src="mage/calendar.css"/>-->
<!--<script src="requirejs/require.js"/>-->
<!--<script src="mage/polyfill.js"/>-->
</head>De la même façon, l’ensemble des dépendances JavaScript chargées via RequireJS (notamment jQuery UI et Knockout.js), va être annulé dans la surcharge du fichier magento2-reset-theme/Magento_Theme/layout/override/base/default.xml :
<!--<block name="require.js" class="Magento\Framework\View\Element\Template" template="Magento_Theme::page/js/require_js.phtml" />-->La TAM stack
Le travail de Hyvä Reset aura permis d’éliminer plus de 200 ressources (JS/CSS). À ce stade, on se retrouve avec une coquille vide, aussi légère qu’une plume, tout juste capable d’afficher un ensemble de pages vides.
Pour réécrire intégralement le rendu de l’application E-Commerce, Hyvä s’appuie sur le thème Hyvä Default. Il hérite directement de Hyvä Reset et va être en quelque sorte une version alternative et améliorée de Luma. Willem Wigman son créateur dira à son sujet :
“On pourrait dire que Hyvä est la version de Luma que nous aurions souhaité que Magento construise, ou le frontend que Luma aurait pu devenir”
Pour redévelopper l’ensemble des fonctionnalités de la vue d’Adobe Commerce (Magento) sans pour autant rogner sur les performances, Hyvä a créé la TAM stack (pour Tailwind Alpine Magento). Cet ensemble de technologies, directement inspiré de la populaire TALL Stack (pour Tailwind Alpine Laravel Livewire) utilisée dans l’écosystème Laravel, repose principalement sur deux librairies : Tailwind CSS et Alpine.js.
💡 Pour en savoir plus, consultez notre article “Avec Hyvä, dites oui au HeadYes sur Adobe Commerce !”
JavaScript
Voyons dans le détail comment Hyvä procède pour coder les scripts de Hyvä Default et palier l’absence des Require.js, jQuery, Knockout.js & consorts.
Chargement des scripts
Pour les scripts internes, Hyvä n’utilise ni Require.js, ni ES modules. La plupart des scripts de la vue sont directement inlinés dans les templates. Cette approche, avoisinant la logique impérative de Luma, a pour effet d’éviter de multiplier les requêtes serveur tout en facilitant la maintenance puisque le JS se retrouve “lié à sa vue”.
En ce qui concerne le chargement des scripts externes, nous allons là aussi ajouter une balise script inline, mais cette fois de façon programmatique. L’exemple suivant va permettre de créer un appel à une librairie externe grâce à l’utilisation d’une promesse JS. Nous pourrons ensuite exécuter des instructions une fois la librairie chargée à l’aide de la méthode then():
function loadLibrary() {
return new Promise(resolve => {
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = '<?= $escaper->escapeJs($block->getViewFileUrl('Example_Module::js/library.js')) ?>';
script.async = true;
script.onload = resolve;
document.head.appendChild(script);
})
}
function init() {
loadLibrary()
.then(() => this.doSomethingWithTheLibrary());
}
function doSomethingWithTheLibrary() {...}Vanilla JS
Voyons maintenant comment Hyvä procède pour pallier l’absence du célèbre jQuery (et de ses dépendances). Pour ce faire, il choisit de s’appuyer sur les derniers standards web désormais supportés par la totalité des navigateurs modernes. En effet, depuis l’avènement de ES6 en 2015, JavaScript est devenu tellement complet et puissant qu’il permet de coder nativement des fonctionnalités qui nécessitaient jadis l’utilisation de librairies JS tierces.
Pour qualifier ce code “nature” (sans surcouche), on parlera de : Vanilla JS.
Son utilisation présente plusieurs avantages :
- Légèreté
- Autonomie (pas besoin de dépendances)
- Rapidité (10 à 25 fois plus rapide que jQuery)
- Consommation amoindrie (éco-conception)
- Compatibilité avec les principaux frameworks JS (React.js, Vue.js, etc.)
Ainsi, à la place des sélecteurs jQuery, nous utiliserons la méthode querySelector(), à la place de jQuery Ajax, la méthode fetch() à la place de _.map() d’underscore.js, la méthode map() à la place de $.each, etc.
La multitude de méthodes désormais à disposition nous permettra de sélectionner et de manipuler le DOM, de traiter des tableaux ou des objets, d’effectuer des tâches asynchrones, etc. Bref, Vanilla JS sait absolument tout faire !
💡 Pour en savoir plus, consultez le site You might not need jQuery qui vous donne les équivalences Vanilla JS de chaque méthode jQuery.
Alpine.js
Nous avons vu qu’il était possible de se passer de jQuery pour effectuer une grande partie des développements JavaScripts de thème. En revanche, utiliser Vanilla JS pour réécrire l’ensemble des composants UI de Luma serait autant fastidieux que contre-productif en termes de poids et de simplicité. Pour accomplir cette tâche, Hyvä s’appuie sur le A de la TAM stack, à savoir : Alpine.js !
Ce micro-framework, créé fin 2019 par Caleb Porzio (par ailleurs également créateur de Laravel Livewire), va permettre de rendre certaines parties de la vue réactives et de créer des composants UI (dropdowns, menu, accordéons, modals, etc.) très rapidement et avec beaucoup moins de code que les widgets JS natifs de Luma.
Contrairement à ses homologues Vue.js et React.js, Alpine.js n’utilise pas de DOM virtuel, il n’a donc pas besoin d’être compilé via un outil de build type webpack ou Vite.js. La librairie est directement importée par le module Hyva_Theme dans le template aplinejs.phtml, ce qui permet de l’utiliser directement dans les templates Adobe Commerce (Magento) de Hyvä sans avoir besoin d’installer ou de compiler quoi que ce soit.
<script type="module"
src="<?= $escaper->escapeUrl($block->getViewFileUrl('Hyva_Theme::js/alpine.min.js')) ?>"
defer
crossorigin
></script>Outre son extrême simplicité, Alpine.js offre un avantage décisif pour les webperfs : son poids. En effet, la librairie ne pèse que 7KB (gzippé) soit à peine 1% de la totalité des fichiers JavaScript chargés par défaut sur Luma.
Un simple exemple de composant Tooltip permet de mesurer à quel point Alpine.js fait des merveilles pour simplifier le code :
<div class="absolute tooltip right-3 top-3" x-data="{visible: false}">
<button type="button"
class="pl-2 border-l tooltip-trigger border-grey-light"
aria-describedby="toolip"
@mouseover="visible = true"
@focus="visible = true"
@mouseover.away="visible = false"
@blur="visible = false"
@keyup.escape="visible = false">
<span class="sr-only">Voir le contenu de l'infobulle</span>
<?= $icons->renderHtml('tooltip', 'w-8 h-8 text-primary') ?>
</button>
<div role="tooltip"
class="absolute tooltip-content"
id="tooltip"
x-show="visible"
@mouseover="visible = true">Contenu de l'infobulle</div>
</div>- Le composant tooltip et sa propriété visible sont initialisés avec la directive
x-init - Les événements
@mouseoveret@focusvont mettre la propriété visible à jour - La directive
x-showva conditionner l’affichage du contenu de la tooltip
Ce simple code qui tient en moins de 20 lignes fait presque autant que les quelque 500 lignes du widget Tooltip de jQuery UI utilisé sur le thème natif d’Adobe Commerce (Magento).
Tableau de correspondances
Pour chaque dépendance de Luma, Hvvä propose une alternative basée soit sur Vanilla JS, soit sur Alpine.js, soit sur les deux. Faisons un rapide récapitulatif de chaque équivalence entre les dépendances du thème natif d’Adobe Commerce (Magento) et le thème Hyvä Default :
| Luma | Hyvä | |
|---|---|---|
| RequireJS | ➡️ | Vanilla JS |
| jQuery | ➡️ | Vanilla JS |
| jQuery UI | ➡️ | Alpine.js |
| jQuery Widgets | ➡️ | Alpine.js |
| Components UI | ➡️ | Alpine.js |
| Underscore.js | ➡️ | Vanilla JS |
| Knockout.js | ➡️ | Alpine.js |
| jquery validate | ➡️ | Vanilla JS |
| Fotorama | ➡️ | Alpine.js |
| Slick.js | ➡️ | Alpine.js |
💡 Bonnes pratiques webperf :
- Ne chargez des librairies externes que si vraiment nécessaire,
- Ajoutez systématiquement un attribut
asyncoudeferpour charger un fichier externe, - Les scripts étant inlinés, faites attention à ne pas alourdir votre code inutilement (commentaires, mauvaises pratiques, duplication de code, etc.),
- Utilisez et capitalisez sur le chargement d’Alpine.js autant que possible pour alléger le code,
- Appliquez les préceptes du quality code pour optimiser l’utilisation de la mémoire,
- Évitez certaines méthodes tueuses de performances type setInterval,
- Utilisez des HOF (Higher Order Functions) pour réduire la quantité de code,
- Utilisez un linter pour éviter les lourdeurs et les mauvaises pratiques JavaScript
Styles CSS
Pour styliser son thème Hyvä default, la solution va encore nous surprendre ! Ici, aucunes traces de LESS, SASS et autres préprocesseurs. Pour faire plus de styles avec moins de CSS, une seule technologie s’impose : Tailwind CSS !
Ce framework CSS se base sur le principe de classes utilitaires qui peuvent être générées puis composées directement dans le flux HTML à la façon de LEGO pour créer n’importe quel rendu. Sur Hyvä, l’essentiel des styles CSS va ainsi être inliné via l’attribut class des templates PHTML.
La grande souplesse de Tailwind CSS et de ses classes prêtes à l’emploi permet de construire facilement et rapidement une grande partie du rendu graphique du thème. Pour les cas spécifiques restants, nous pourrons utiliser la configuration de Tailwind CSS pour créer des classes personnalisées et ainsi couvrir 100% des besoins des maquettes graphiques.
Si Tailwind CSS et si compétitif d’un point de vue webperformances, c’est parce qu’il n’utilise qu’une seule feuille de style CSS (style.css) pesant seulement 14 KB, c’est-à-dire environ 3% du poids total des 5 fichiers CSS du thème Luma.
Pour atteindre un poids aussi léger, Tailwind CSS utilise PurgeCSS, un module qui va lui permettre de supprimer l’ensemble des classes inutilisées du fichier compilé via le fichier de configuration tailwind.config.js. Ainsi, sur Hyvä, nous allons pouvoir parser l’ensemble des templates PHTML et/ou autres si besoin (.jsx dans le cas de l’utilisation de Hyvä React Checkout) pour ne conserver que les classes CSS dont avons besoin :
purge: {
content: [
// this theme's phtml files
'../../**/*.phtml',
// hyva theme-module templates (if this is the default theme in vendor/hyva-themes/magento2-default-theme)
'../../../magento2-theme-module/src/view/frontend/templates/**/*.phtml',
]
}Hyvä fournit également une tâche npm run build-prod qui va minifier le résultat afin d’optimiser le poids final.
Ajoutons qu’il est possible d’utiliser le mode JIT (Just In Time) de Tailwind CSS depuis la version 1.1.9 de Hyvä. Il s’agit d’un mode de compilation permettant de générer les classes utilitaires en temps réel. S’il n’offre pas de gain à proprement parler, côté production, il réduira en revanche considérablement le temps de compilation de la feuille de style et in fine les temps de développement.
💡 Bonnes pratiques webperf :
- Normalisez les maquettes au maximum à l’aide d’un design system. Moins vous créerez de spécificités, plus le fichier
style.csscompilé par Tailwind CSS sera léger, - Évitez au maximum l’utilisation des directives
@apply, - Minimisez l’utilisation des arbitrary values Tailwind CSS,
- Affinez la configuration du système de purge de Tailwind CSS pour être sûr d’optimiser le poids de la feuille de style finale,
- Ne chargez des plugins Tailwind que si vraiment nécessaire,
- Créez une classe d’abstraction quand vous identifiez trop de multiplication de jeu de classes,
- Activez le mode JIT pendant la phase développement pour développer plus vite et soulager le navigateur.
Images
Un autre facteur important pour optimiser les webperfs concerne la gestion des images. Hyvä intègre nativement un ensemble de bonnes pratiques sur les images inline de son thème, comme la déclaration des attributs width et height et l’ajout systématique de l’attribut loading="lazy".
Outre ces bonnes pratiques, Hyvä innove également dans l’implémentation des icônes de son thème en s’appuyant exclusivement sur des images au format SVG directement inlinées dans le flux HTML, pour diminuer le nombre de requêtes et le poids des pictogrammes.
Le format SVG présente l’avantage de supporter les changements de couleurs, les agrandissements et les réductions de taille sans perte de résolution. Il est également plus léger que la plupart des formats concurrents (jpg notamment).
Voici un exemple d’icônes de flèche inliné dans le flux HTML :
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-6 h-6">
<path stroke-linecap="round" stroke-linejoin="round" d="M10.5 19.5L3 12m0 0l7.5-7.5M3 12h18" />
</svg>Pour éviter d’alourdir la lecture des templates PHTML, Hyvä fournit les ViewModels HeroiconsSolid et HeroiconsOutline qui proposent d’utiliser nativement les icônes de la librairie Heroicons. Cette collection de pictogrammes très populaire contient des centaines d’images au rendu professionnel, déjà prêtes à l’emploi.
Il est aussi possible d’utiliser ses propres icônes personnalisées en utilisant le ViewModel SvgIcons qui dispose d’une méthode renderHtml permettant d’importer automatiquement le contenu du SVG et de lui appliquer un jeu de classes Tailwind CSS. Ainsi le code PHP suivant permettra de générer le code affiché précédemment :
<?= $hyvaicons->renderHtml('arrow', 'w-6 h-6'); ?>💡 Bonnes pratiques webperf :
- Déclarez systématiquement les attributs
widthetheightsur les images inline pour soulager le navigateur et éviter les layouts shift, - Ajoutez systématiquement l’attribut
loading="lazy"de façon à charger les images de façon asynchrone, - Utilisez les balises
srcsetet/oupicturepour optimiser le poids des images sur les différentes résolutions, - Utilisez un service de gestion d’images de type Cloudinary et/ou de CDN type cloudimage,
- Affinez la configuration du fichier view.xml pour optimiser la taille des images de votre site,
- Utilisez les bons formats selon l’utilisation que vous faîtes d’une image. Inutile d’utiliser du PNG si votre image ne gère pas de transparence et n’a pas plus de 256 couleurs (un GIF sera alors préférable),
- Privilégiez les formats modernes et légers type webm ou SVG.
- Compresser vos images avec un outil type imageOptim (sur Mac uniquement).
Un impact réel sur les webperfs
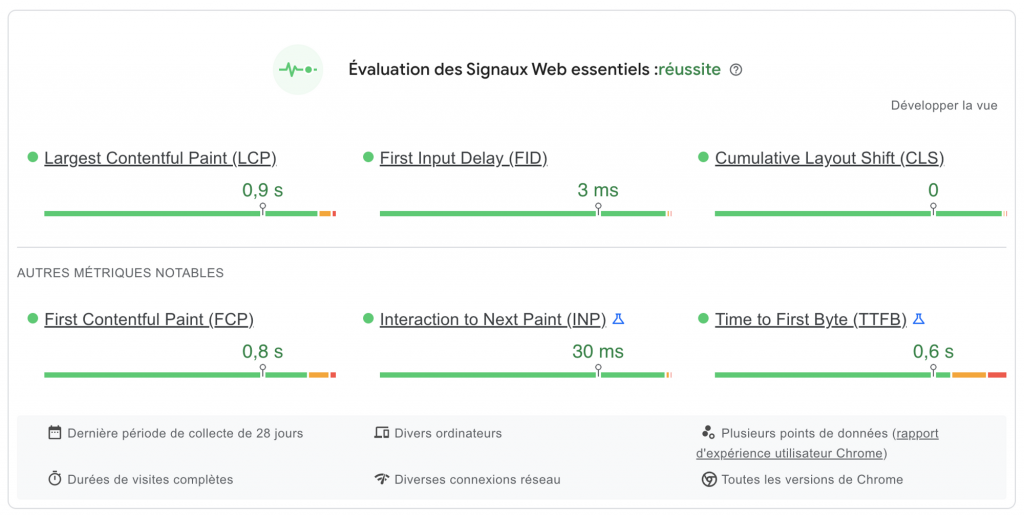
Comme le montre très bien une évaluation de la démo en ligne de Hyvä avec le service PageSpeed Insights de Google, le niveau des webperfs atteint est un sans-fautes !
L’ensemble des Core Vitals (ou Signaux Web essentiels) est passé haut la main et aucun des critères ne dépasse 1 seconde, notamment le Largest Contentful Paint (évaluation des performances de chargement) qui doit être atteint dans les 2,5 premières secondes.

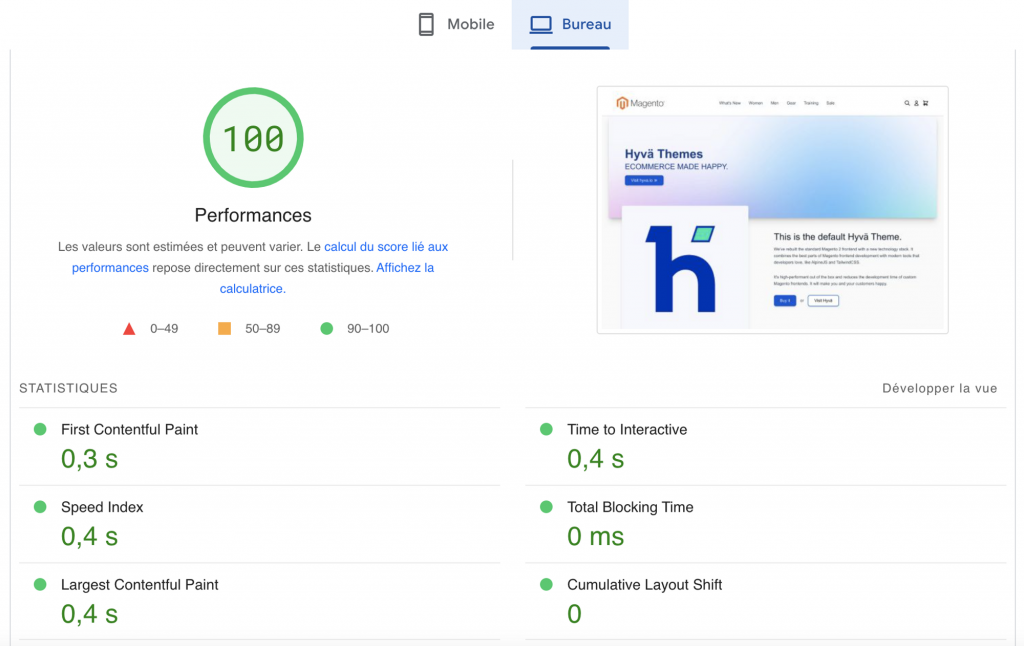
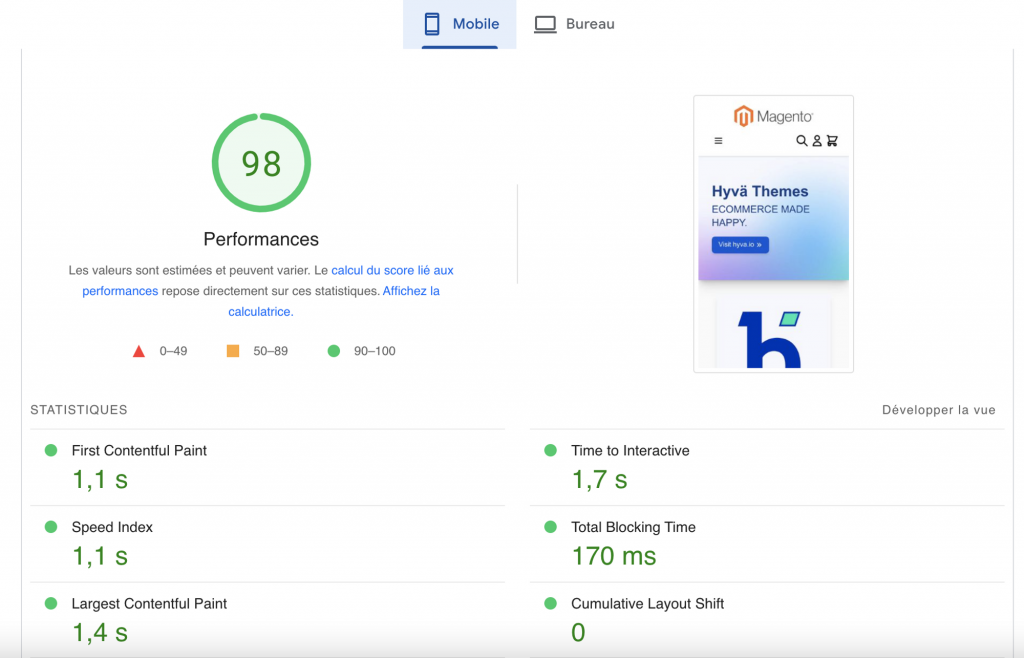
En regardant dans le détail, les performances sont remarquables aussi bien sur mobile (entre 98% et 100%) que sur desktop (100%).
La métrique First Contentful Paint (FCP), qui sert à évaluer la vitesse de chargement perçue par l’utilisateur, est très faible (à peine 0,3 s), ce qui offre une expérience utilisateur proche d’une application headless type PWA (une fois chargée) puisque la page se charge presque instantanément sur desktop.
Le temps mesuré par les autres métriques est sensiblement le même sur desktop (autour de 0,4 s). Le score global des webperfs s’en trouve renforcé.

Sur mobile, là encore, Hyvä fait des merveilles pour un site E-Commerce avec un temps de chargement de page qui dépasse à peine 1 seconde et garant là encore des performances de premier ordre.

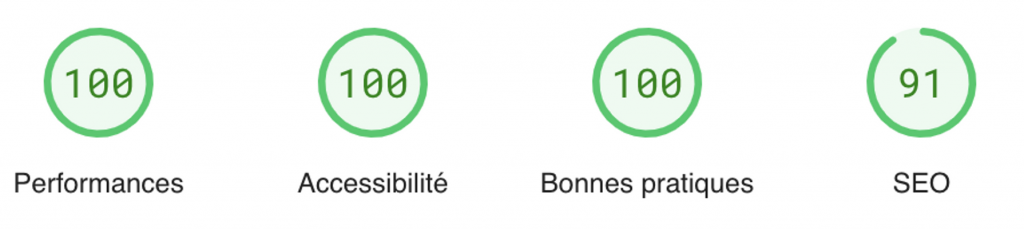
Outre ses excellentes webperfs, Hyvä offre également de très bons résultats sur des domaines tels que l’accessibilité, le référencement (SEO) ou les bonnes pratiques web générales :

Ces performances optimales, obtenues par la version brute de la solution (avant la phase de développement), changent la donne puisqu’elle inverse la logique traditionnellement adoptée avec Luma.
Avec Hyvä, nous partirons au contraire de performances maximales (100%). Ces hautes performances seront un préalable et il sera ainsi possible de les maintenir tout au long de la phase de développement en suivant un ensemble de bonnes pratiques aussi bien durant la conception que pendant la production.
Conclusion
Vous l’aurez compris, Hyvä marque un réel tournant dans la conception des plateformes E-Commerce sous Adobe Commerce (Magento). Elle présente de nombreux avantages pour les e-commerçants : réduction de la vitesse de chargement, amélioration de l’expérience développeur, impact positif sur le SEO et l’accessibilité…
Depuis quelques années, l’Agence Dn’D développe son expertise sur cette solution. Nos experts se tiennent à disposition pour vous accompagner dans la construction de votre plateforme E-Commerce. N’hésitez pas à nous contacter.