
Lorsque nous nous sommes rendus à l’événement Hyvä Camp 2022, qui se tenait à Aix-la-Chapelle, nous avons pu assister à la présentation d’un outil développé par Willem Poortman, du nom de Magewire.
Magewire est une surcouche de Laravel Livewire pour Adobe Commerce (Magento). L’objectif de ce module est de faciliter la création d’interfaces réactives et dynamiques, sans quitter le confort des systèmes de mise en page et des modèles basiques d’Adobe Commerce (Magento). Cet outil peut être la pièce manquante lorsque vous avez l’intention de créer des fonctionnalités optimales sans vouloir passer par des frameworks JAVASCRIPT imposants comme “Vue” ou “React”.
De surcroît, Willem nous a présenté un nouveau module en cours de développement : Magewire_Checkout.
Ayant la même dynamique que le thème Hyvä, ce module part d’une feuille blanche en retirant toute la complexité et la lourdeur technique du tunnel d’achat natif d’Abobe Commerce (Magento).
Pourquoi avoir créé ce dernier ? Tout simplement pour réduire la complexité du checkout Adobe Commerce (Magento) et faciliter sa customisation.
En mai 2023, la première version stable du module a été délivrée au grand public.
Encore un nettoyage de printemps
Nous l’avions abordé dans notre article sur Hyvä Theme, Hyvä fait table rase du front-end d’Adobe Commerce (Magento) avec son thème magento2-reset-theme.
Petite piqure de rappel sur le procédé : le thème va commenter les différents blocks/containers nativement déclarés en utilisant le système d’overriding de layouts, afin qu’ils ne soient plus appelés sur la vue.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="checkout" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<!-- <block class="Magento\Checkout\Block\Onepage" name="checkout.root" template="Magento_Checkout::onepage.phtml" cacheable="false">-->
<!-- <arguments>-->
<!-- <argument name="jsLayout" xsi:type="array">-->
<!-- ...
<!-- </argument>-->
<!-- </arguments>-->
<!-- </block>-->
</referenceContainer>
</body>
</page>Magento_Checkout/layout/override/base/checkout_index_index.xml
En commentant tout le contenu du layout checkout_index_index du module Magento_Checkout, le thème se débarrasse de cet arbre xml difficilement lisible, qui a effrayé bon nombre de développeurs.
Au revoir les uiComponent 👋
Nouveau layout
Le tunnel d’achat étant dorénavant totalement vide, il est l’heure de construire une nouvelle structure de checkout compréhensible et facile à surcharger.
Commençons par regarder comment sont déclarés les layouts de ce nouveau checkout. Dans le dossier « etc » du module Hyva_Checkout, nous pouvons trouver un fichier hyva_checkout.xml dans lequel ces différents layout seront définis.
Ce fichier permet de déclarer, de créer et de modifier chaque layout de ce nouveau checkout. Cela signifie qu’il est possible de les créer simplement avec le nombre d’étapes que l’on veut ainsi que le contenu que l’on souhaite.
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Hyva_Checkout:etc/hyva_checkout.xsd">
<checkout name="default" label="Hyvä Default" layout="2columns">
<step name="login" label="Customer Login" route="login" layout="1column">
</step>
<step name="shipping" label="Shipping" route="shipping">
<condition name="is_physical" if="is_physical"/>
</step>
<step name="payment" label="Review & Payments" route="payment">
<update handle="hyva_checkout_default_virtual" if="is_virtual"/>
</step>
</checkout>
</config>Déclaration du layout default du module
Toutes les balises sont liées à des fichiers XML, qui permettront de déclarer les composants à afficher dans chacune des étapes sous les nomenclatures suivantes :
- hyva_checkout_{checkout_name}.xml
- hyva_checkout_{checkout_name}_{step_name}.xml
Le checkout Magewire s’approche davantage des basiques d’Adobe Commerce (Magento). Terminé les templates HTML liés à un fichier JAVASCRIPT initialisé lui-même dans le xml, nous aurons seulement besoin de déclarer un fichier PHTML via un simple bloc XML.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
layout="checkout"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="main">
<block name="hyva-checkout-main" as="hyva.checkout.main" template="Hyva_Checkout::main.phtml">
<block name="hyva.checkout.breadcrumbs" template="Hyva_Checkout::breadcrumbs.phtml">
<block name="hyva.checkout.breadcrumbs.waypoints"
template="Hyva_Checkout::breadcrumbs/waypoints.phtml"
ifconfig="hyva_themes_checkout/breadcrumbs/show"/>
</block>
</referenceContainer>
</body>
</page>Exemple de déclaration d’un composant au sein du checkout
De plus, le fait que les basiques d’Adobe Commerce soient conservés, donne la possibilité à un développeur connaissant initialement le CMS de s’y retrouver syntaxiquement parlant.
Magewire
Plutôt pensé pour des développeurs back-end, le module permet de déplacer toute la logique JAVASCRIPT dans des classes PHP, tout en continuant d’utiliser des instructions similaires à du AlpineJS dans nos PHTML.
Pour commencer cette partie, nous allons nous appuyer sur l’exemple choisi par Willem Poortman lors de la Reacticon en 2021.
Imaginons que nous souhaitons développer une interface avec deux boutons permettant d’incrémenter et de décrémenter un chiffre, ainsi que de l’afficher sur cette interface. Habituellement, en première intention, nous serions passés par un morceau de HTML et de JAVASCRIPT pour effectuer cette action. Mais pas cette fois-ci !
Pour implémenter cette feature sur un site Adobe Commerce (Magento) comprenant le module Magewire, nous allons commencer par créer une vue contenant nos deux boutons et une zone intégrant le compteur.
<div class="flex justify-between items-center">
<button><?= $escaper->escapeHtml('Decrement'); ?></button>
<h1>1</h1>
<button><?= $escaper->escapeHtml('Increment'); ?></button>
</div>Nous allons ensuite mettre en place une classe Magewire au sein de cette vue en passant par les arguments du bloc XML, de la même façon que l’on pourrait transmettre un View Model à ce bloc.
<block name="dnd.magewire.example">
<arguments>
<argument name="magewire" si:type="object">
\Dnd\MagewireExamples\Magewire\Counter
</argument>
</arguments>
</block>Cette classe PHP contiendra :
- une constante représentant la quantité
- une fonction permettant de décrémenter
- une fonction permettant d’incrémenter
class Counter extends Component
{
public $quantity = 1;
public function increment(): void
{
$this->quantity++;
}
public function decrement(): void
{
$this->quantity--;
}
}Il ne nous reste plus qu’à rendre dynamique notre vue en ajoutant nos fonctions et notre constante.
<div class="flex justify-between items-center">
<button wire:click="decrement">
<?= $escaper->escapeHtml('Decrement'); ?>
</button>
<h1>
<?= $magewire->getQuantity(); ?>
</h1>
<button wire:click="increment">
<?= $escaper->escapeHtml('Increment'); ?>
</button>
</div>Voici le résultat : un counter fonctionnel sans une seule ligne de JAVASCRIPT !
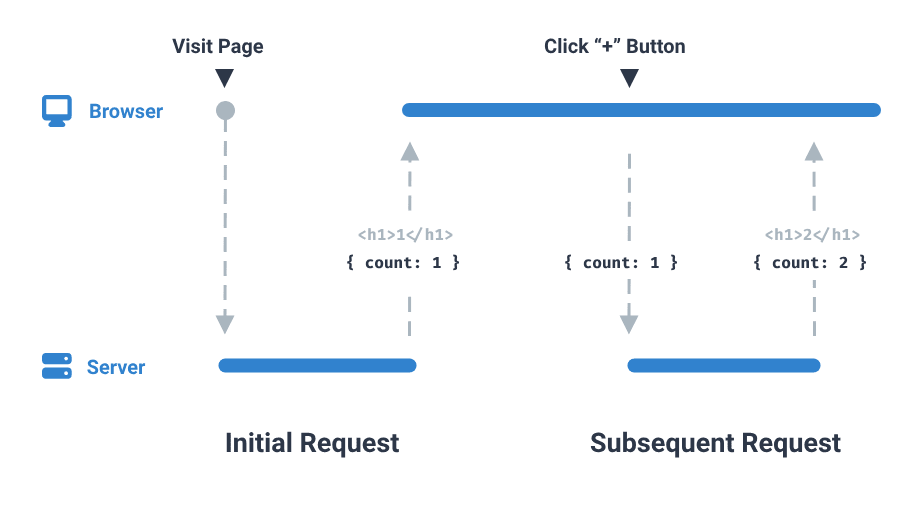
Mais alors comment cela fonctionne ?

- Magewire rend les composants avec leurs valeurs initiales lors du rendu de la page (cela permet, entre autres, de rendre l’application “SEO friendly”).
- Lorsqu’une interaction se produit avec un des composants, il envoie une requête AJAX au serveur avec la valeur du composant à mettre à jour.
- Puis le serveur re-rend le composant en question avec le nouveau code html.
Notez que, par défaut, Magewire rend uniquement le composant en question et non toute la page, le tout sans que vous ayez une seule ligne de JAVASCRIPT à écrire.
Et donc, ce checkout dans tout ça ?
Les fichiers au format HTML initialement présents dans le checkout Adobe Commerce (Magento) ont laissé place aux PHTML implémentant des classes Magewire.
Chacune de ces classes fonctionne comme décrit dans la partie précédente, en étant alimentée par les Model PHP natifs d’Adobe Commerce (Magento).
L’association de ces différentes parties nous donne le résultat suivant :
- un tunnel d’achat réactif très rapide pour une expérience utilisateur agréable
- une personnalisation technique simple pour un cadre de développement confortable
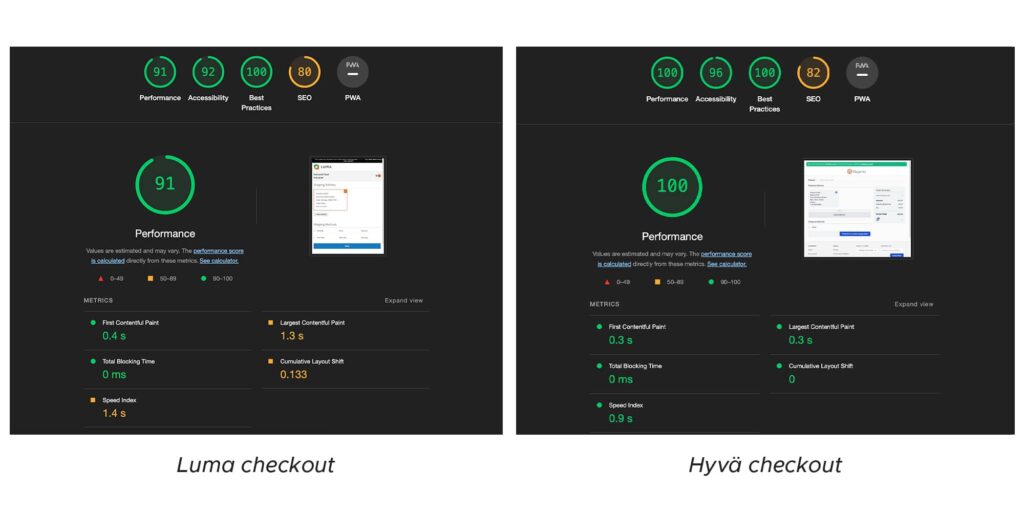
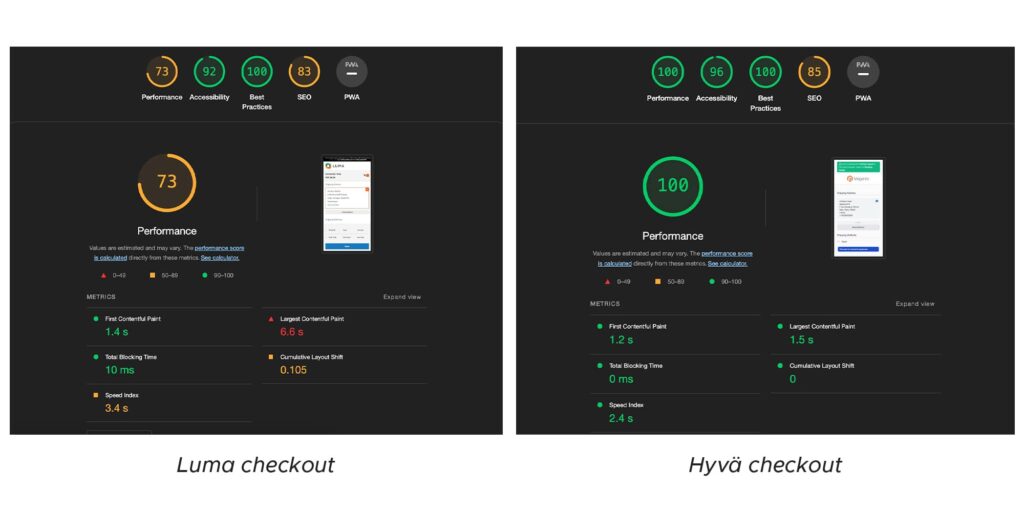
Une des forces principales de ce checkout est sa vitesse de navigation et de rendu, comparée à celui proposé nativement sur Adobe Commerce (Magento). C’est notamment le cas sur les appareils mobiles, comme le montre ces scores lighthouse :
Sur desktop :

Sur mobile :

Parmi ses autres forces, le fait de pouvoir l’implémenter sur des projets existants, qu’ils soient basés sur un thème Hyvä ou un thème Luma. Cela permet de migrer pas à pas un site construit initialement sans module Hyvä, de la même façon que l’on peut migrer un thème Luma vers un thème Hyvä page par page.
Dans le cas où le site serait initialement construit avec Hyvä Thème, le petit plus est que les styles de vos composants et les configurations du thème seront automatiquement appliqués au checkout, car il utilise aussi le framework Tailwind CSS.
En termes de configuration back-office, ce module en propose un juste choix :
-
- Différents layout :
- Layout en une étape
- Layout en plusieurs étapes
- La possibilité d’appliquer un layout spécifique aux appareils mobiles
- Différents layout :
-
- Ajout / personnalisation des champs des formulaires d’adresse de livraison et de facturation
-
- Possibilité d’afficher ou non certains éléments :
- Commentaire de commande
- Code de réduction
- Breadcrumbs
- Bouton retour
- Bouton de connexion
- …
- Possibilité d’afficher ou non certains éléments :
Un des points qui peut effrayer les marchands et les développeurs à se lancer sur un tunnel d’achat développé via un nouveau framework est la compatibilité des méthodes de livraison et de paiement.
C’est pourquoi, Hyvä a pris les devants avec des solutions telles que Mollie, dont le module était déjà compatible avec Hyvä Checkout au début de l’été dernier, lorsque la première version stable du tunnel d’achat est sortie.
Depuis, de nombreuses solutions ont également développé leur module de compatibilité :
Pour résumer
Hyvä Checkout se profile comme une solution de choix pour optimiser le processus d’achat sur Adobe Commerce (Magento).
En se concentrant sur les mêmes idées que le thème front-end Hyvä, ce module est fait pour être simple et efficace, avec une facilité de surcharge et de personnalisation déconcertante, pour un grand confort de développement.
Étant donné que les concepts front-end de développement de ce tunnel d’achat sont la base même de ceux utilisés sur les autres parties de Magento 2 (la paire layout XML / PHTML), n’importe quel développeur ayant été initié aux basiques du framework peut ajouter son composant où il le souhaite, là où il peut être assez vertigineux de le faire nativement sur le checkout Adobe Commerce (Magento) via les uiComponent.
Concernant les développements spécifiques plus importants, cela nécessite tout de même quelques années d’expérience sur Magento 2, mais ils peuvent être adressés à un développeur back-end aussi bien qu’à un développeur front-end, du moment qu’ils sont tous les deux curieux.
Le développeur back-end va devoir s’intéresser à la logique de développement front-end, avec, par exemple, le cycle de vie d’un composant et de ses différents hooks et son application au sein d’un fichier PHP.
Le développeur front-end va, lui, devoir appréhender les concepts back-end d’Adobe Commerce (Magento), comprendre comment la donnée transite habituellement jusqu’à son fichier Javascript, afin de pouvoir appliquer les mêmes actions qu’il faisait auparavant, mais au sein du classe Magewire en PHP.
Vous souhaitez intégrer Hyvä Checkout sur votre plateforme Adobe Commerce (Magento) ? L’Agence Dn’D vous accompagne pas à pas !
