
Norlink œuvre depuis 2017 pour la promotion des transports multimodaux dans la région Hauts-de-France.
La fédération et ses 3 associations, Norlink Ports, Norlink Ferroviaire et Norlink Fluvial, regroupe des acteurs du transport, de la logistique et de la supply chain. Parmi ces derniers : des ports régionaux, des gestionnaires d’infrastructures, des opérateurs de service, des institutions régionales, et bien d’autres.
La fédération regroupe l’ensemble de ces acteurs régionaux pour travailler en synergie sur des actions communes : groupes de travail, séminaires, conférences, salons professionnels, salons étudiants, sensibilisations, études et visites collectives des sites logistiques. Autant d’actions qui ont pour objectif de faire la promotion du transport et de la logistique dans les Hauts-de-France.
Quelle est la stratégie digitale menée par Norlink ?
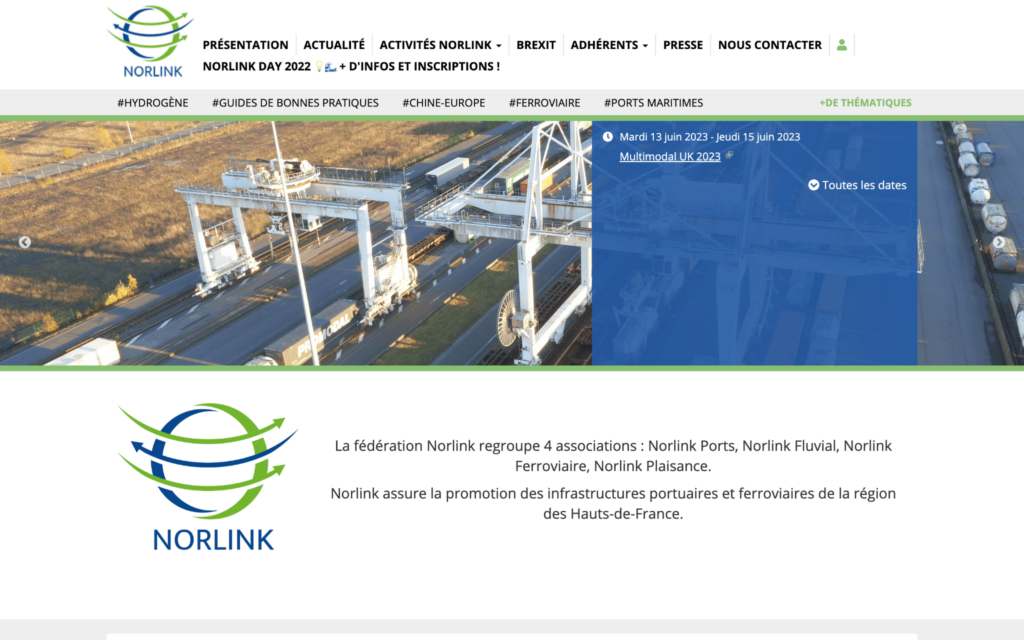
Pour communiquer sur toutes ses actions menées, Norlink s’appuie notamment sur son site institutionnel. C’est un canal efficace pour partager les informations (événements, services, actualités, comptes rendus, etc.) qui sauraient intéresser les adhérents de la fédération et en convaincre de nouveaux.
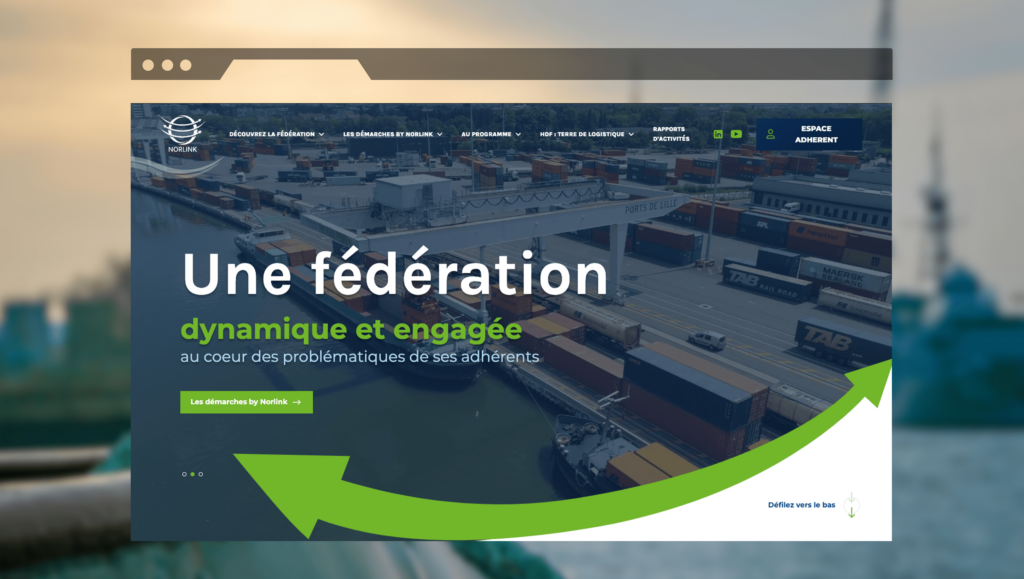
En 2023, Norlink décide d’entreprendre la refonte de son site.
Cette dernière implique plusieurs défis :
- réunir tous les outils de la fédération sur une seule et même plateforme afin de centraliser toutes les communications et faciliter leur diffusion auprès des adhérents
- simplifier la navigation sur la plateforme pour que les adhérents (quels que soient leurs niveaux en informatique) puissent s’inscrire facilement aux événements ou trouver les informations qu’ils recherchent
- faciliter l’entretien du site, en interne, pour gagner en autonomie
- créer une plateforme attrayante et au goût du jour

Quelles ont été les étapes de la création d’une plateforme adaptée aux besoins de Norlink ?
Le projet de refonte s’est articulé en 5 temps, que nous allons détailler.
Étape 1 : le cadrage du projet
Les équipes de Norlink avaient en amont choisi d’entreprendre la refonte sur la solution Webflow.
Le projet s’est ouvert sur un atelier de kick-off et de discovery, qui avait pour but d’échanger sur les objectifs, sur le contexte et sur la méthodologie à adopter. Nos équipes ont ainsi pu réfléchir à l’arborescence du site, tout en prenant en compte les profils utilisateurs et leurs besoins.
Cette étape était cruciale pour définir le périmètre du projet.
Étape 2 : la conception UX/UI
L’équipe Design de Dn’D s’est ensuite attelée à la conception de maquettes du futur site sur Figma.
Figma a l’avantage d’être un outil collaboratif, permettant ainsi de partager les maquettes aisément et de visualiser la structure et les parcours utilisateurs sur la plateforme.
Cette phase a été très importante pour garantir une expérience utilisateur optimale et une interface attrayante. C’est à partir des informations collectées durant le kick-off que nous avons pu concevoir des parcours de navigation répondant aux besoins des adhérents et aux objectifs de la fédération. Parallèlement, le nouvel aspect visuel du site a pu être décidé et validé avec Norlink : choix des couleurs, des typographies et des éléments graphiques avec l’identité de la fédération.


Étape 3 : la production du site sur Webflow
Cette nouvelle étape consistait à concevoir le site, selon les maquettes, avec la solution technologique Webflow.
![]()
Concrètement, les avantages de Webflow sont :
- de pouvoir développer des sites internet complexes en no-code
- de bénéficier d’un hébergement intégré, fiable et performant
- d’avoir une grande flexibilité créative avec une interface intuitive
- de créer des sites adaptés sur le desktop et mobile (responsive design)
- d’avoir un système de gestion de contenu (CMS) intégré, facilitant les mises à jour de contenus
- de pouvoir intégrer des éléments spécifiques sur le site (blocs customisés)
Ainsi, le développement sous Webflow nous aura permis de concevoir un site facile à entretenir pour les équipes Norlink, tout en intégrant des éléments customisés et automatisations comme la configuration des événements et l’espace “compte adhérent”. Norlink bénéficie alors d’une plateforme sur mesure et adaptée à leurs besoins.
Étape 4 : la transition des équipes et la phase de formation
À l’issue de la phase de développement, et en amont de la mise en production, nous avons formé les équipes de Norlink sur l’utilisation de Webflow (gestion des contenus, outil calendrier, etc.).
Cette étape a permis une transition vers la mise à disposition de la plateforme. L’objectif était de faire en sorte que les équipes de Norlink soient totalement autonomes dans la gestion du site.
Il aura suffi d’une demi-journée de formation et d’un suivi sur les semaines suivantes.
Étape 5 : l’alimentation en contenus
Dernière étape avant la mise en production : l’alimentation du site en contenus par les équipes de Norlink. C’est à ce moment-là que le site prend sa forme finale et que les équipes ont pu faire les derniers ajustements.
Quels ont été les chantiers pour faciliter la navigation des visiteurs du site ?
L’espace événements
Parmi les fonctionnalités du site qui facilitent grandement l’accès aux informations, il y a d’abord la création d’un espace dédié aux événements.
Son objectif est clair : faciliter les inscriptions !
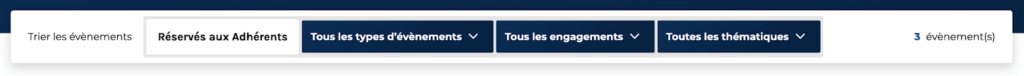
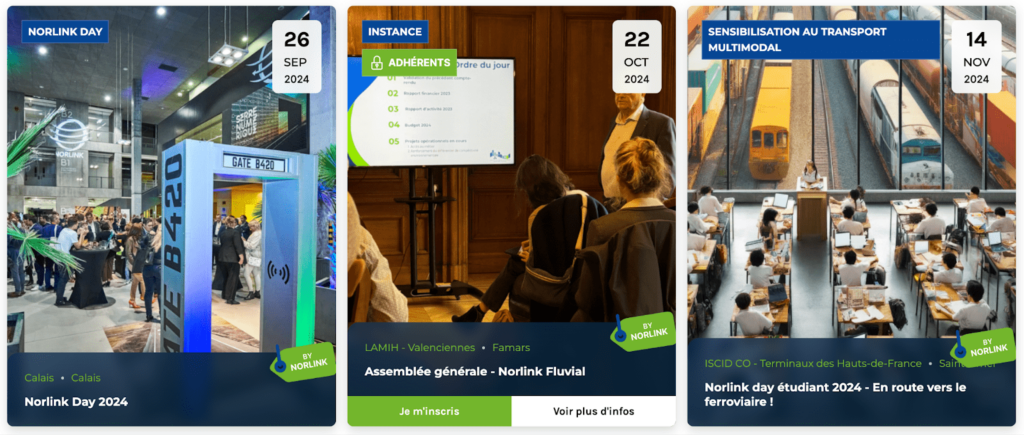
Cette page se présente sous la forme d’un agenda, sur lequel les internautes peuvent appliquer un filtrage (par type d’événement, par engagement ou par thématique).

Les tags permettent de comprendre les spécificités des événements, notamment s’ils sont réservés aux adhérents ou si ce sont des rendez-vous “By Norlink”.

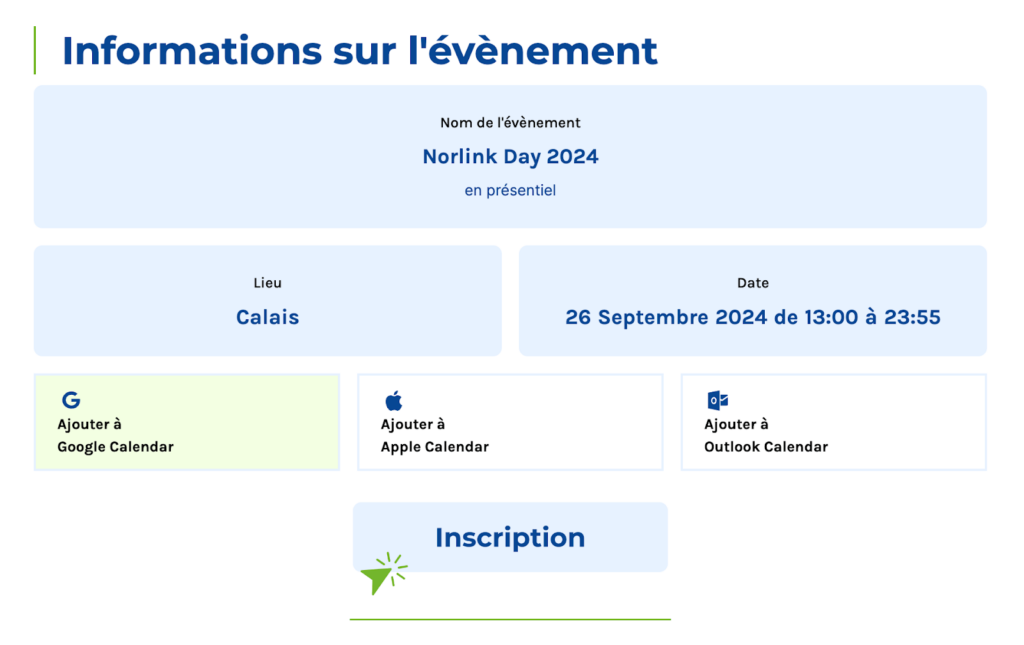
Lorsqu’un utilisateur clique sur l’événement qui l’intéresse, une page s’ouvre et permet d’avoir des informations complémentaires. C’est aussi sur cette page qu’il peut s’inscrire et retrouver des ressources liées à l’événement.
Autre fonctionnalité qu’il fallait obligatoirement intégrer au moment de la construction du site : la synchronisation d’un événement à son agenda Google, Apple ou Outlook. Ceci est rendu possible avec Cal Invite pour Webflow.

Enfin, concernant les événements, les utilisateurs peuvent avoir accès à tous ceux déjà passés. Le formulaire d’inscription n’est évidemment plus disponible, mais le contenu est modifié. Il est ainsi possible de lire le résumé de l’événement, d’avoir accès à des documents ou encore de consulter les photos.
La plateforme dédiée aux adhérents
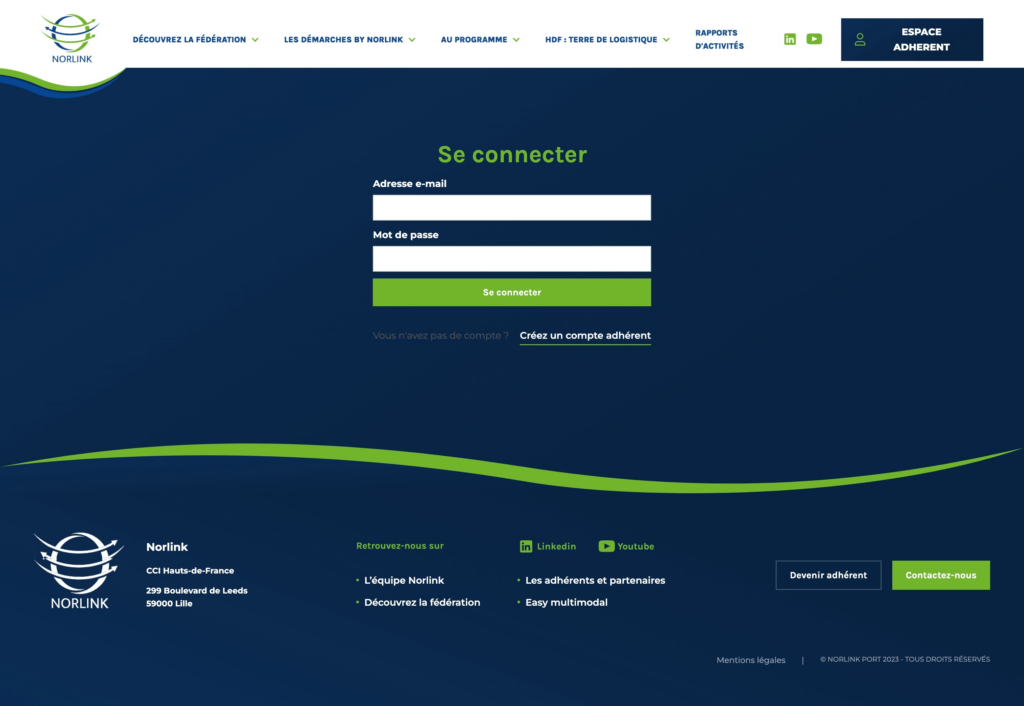
Des contenus ne sont accessibles que par les adhérents de la fédération. C’est le cas notamment de l’inscription à certains événements (spécifiés par la pastille “Adhérents”).
Cette catégorie d’utilisateur doit alors se connecter avec un identifiant et un mot de passe.

L’accès à l’espace adhérent peut se faire via le bouton “Espace adhérent”, disponible à tout moment de la navigation puisqu’il est dans le header.

Le blog
Enfin, parmi les fonctionnalités essentielles pour Norlink, un espace dédié aux dernières actualités de la fédération (le blog) a été créé.
Grâce à ce blog, Norlink est en capacité de partager un maximum d’informations et d’actualités à ses adhérents.

Quel est le bilan plusieurs mois après le lancement et quelle est la suite du projet ?
Suite au lancement de la plateforme, quelques insights nous permettent aujourd’hui de faire le bilan sur son utilisation :
- 1 000 visiteurs entre mai et juillet 2024 (chiffres issus de Google Analytics)
- 38 articles de blog publiés
- 572 inscriptions aux événements depuis le site
- 74 comptes adhérents actifs
Une nouvelle évolution a également été ajoutée : les rapports d’activités. Auparavant, les rapports étaient édités en PDF et n’étaient jamais consultés.

Maintenant, une page dédiée à chaque rapport est créée, permettant d’y faire figurer toutes les actualités de la fédération. L’accès se fait via le menu du site, dans l’onglet “Rapports d’activités”.
Les rapports d’activités sont 100% éditables par les équipes de Norlink.

Le rapport de janvier 2024
Dn’D continue d’accompagner Norlink dans la création d’une plateforme hautement tournée vers l’expérience utilisateur.
Julia, Cheffe de projet chez Norlink, revient d’ailleurs sur la collaboration avec les équipes de Dn’D dans une vidéo de témoignage.
Vous envisagez le lancement de votre site sur Webflow ?
Discutons-en ensemble ! 👇

